源码属性
| 授权 | 开源 |
| 大小 | 2.3MB |
| 语言 | Go |
源码简介
gin-vue-admin是一个基于gin+vue搭建的后台管理系统框架,集成jwt鉴权,权限管理,动态路由,分页封装,多点登录拦截,资源权限,上传下载,代码生成器,表单生成器,通用工作流等基础功能。
主要功能
1、权限管理:基于jwt和casbin实现的权限管理。
2、文件上传下载:实现基于七牛云, 阿里云, 腾讯云 的文件上传操作(请开发自己去各个平台的申请对应 token 或者对应key)。
3、分页封装:前端使用 mixins 封装分页,分页方法调用 mixins 即可。
4、用户管理:系统管理员分配用户角色和角色权限。
5、角色管理:创建权限控制的主要对象,可以给角色分配不同api权限和菜单权限。
6、菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
7、api管理:不同用户可调用的api接口的权限不同。
8、配置管理:配置文件可前台修改(在线体验站点不开放此功能)。
9、条件搜索:增加条件搜索示例。
10、restful示例:可以参考用户管理模块中的示例API。
前端文件参考: web/src/view/superAdmin/api/api.vue
后台文件参考: server/router/sys_api.go
11、多点登录限制:需要在config.yaml中把system中的use-multipoint修改为true(需要自行配置Redis和Config中的Redis参数,测试阶段,有bug请及时反馈)。
12、分片长传:提供文件分片上传和大文件分片上传功能示例。
13、表单生成器:表单生成器借助 @form-generator 。
14、代码生成器:后台基础逻辑以及简单curd的代码生成器。
技术选型
前端:用基于 Vue 的 Element 构建基础页面。
后端:用 Gin 快速搭建基础restful风格API,Gin 是一个go语言编写的Web框架。
数据库:采用MySql > (5.7) 版本 数据库引擎 InnoDB,使用 gorm 实现对数据库的基本操作。
缓存:使用Redis实现记录当前活跃用户的jwt令牌并实现多点登录限制。
API文档:使用Swagger构建自动化文档。
配置文件:使用 fsnotify 和 viper 实现yaml格式的配置文件。
日志:使用 zap 实现日志记录。
使用说明
– node版本 > v16.8.3
– golang版本 >= v1.16
– IDE推荐:Goland
server项目
使用 Goland 等编辑工具,打开server目录,不可以打开 gin-vue-admin 根目录
# 克隆项目
git clone https://github.com/flipped-aurora/gin-vue-admin.git
# 进入server文件夹
cd server
# 使用 go mod 并安装go依赖包
go generate
# 编译
go build -o server main.go (windows编译命令为go build -o server.exe main.go )
# 运行二进制
./server (windows运行命令为 server.exe)web项目
# 进入web文件夹
cd web
# 安装依赖
npm install
# 启动web项目
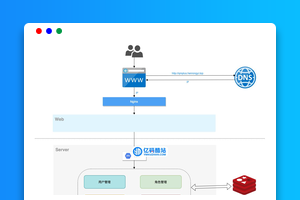
npm run serve系统架构图

前端详细设计图

目录结构
├── server
├── api (api层)
│ └── v1 (v1版本接口)
├── config (配置包)
├── core (核心文件)
├── docs (swagger文档目录)
├── global (全局对象)
├── initialize (初始化)
│ └── internal (初始化内部函数)
├── middleware (中间件层)
├── model (模型层)
│ ├── request (入参结构体)
│ └── response (出参结构体)
├── packfile (静态文件打包)
├── resource (静态资源文件夹)
│ ├── excel (excel导入导出默认路径)
│ ├── page (表单生成器)
│ └── template (模板)
├── router (路由层)
├── service (service层)
├── source (source层)
└── utils (工具包)
├── timer (定时器接口封装)
└── upload (oss接口封装)
web
├── babel.config.js
├── Dockerfile
├── favicon.ico
├── index.html -- 主页面
├── limit.js -- 助手代码
├── package.json -- 包管理器代码
├── src -- 源代码
│ ├── api -- api 组
│ ├── App.vue -- 主页面
│ ├── assets -- 静态资源
│ ├── components -- 全局组件
│ ├── core -- gva 组件包
│ │ ├── config.js -- gva网站配置文件
│ │ ├── gin-vue-admin.js -- 注册欢迎文件
│ │ └── global.js -- 统一导入文件
│ ├── directive -- v-auth 注册文件
│ ├── main.js -- 主文件
│ ├── permission.js -- 路由中间件
│ ├── pinia -- pinia 状态管理器,取代vuex
│ │ ├── index.js -- 入口文件
│ │ └── modules -- modules
│ │ ├── dictionary.js
│ │ ├── router.js
│ │ └── user.js
│ ├── router -- 路由声明文件
│ │ └── index.js
│ ├── style -- 全局样式
│ │ ├── base.scss
│ │ ├── basics.scss
│ │ ├── element_visiable.scss -- 此处可以全局覆盖 element-plus 样式
│ │ ├── iconfont.css -- 顶部几个icon的样式文件
│ │ ├── main.scss
│ │ ├── mobile.scss
│ │ └── newLogin.scss
│ ├── utils -- 方法包库
│ │ ├── asyncRouter.js -- 动态路由相关
│ │ ├── btnAuth.js -- 动态权限按钮相关
│ │ ├── bus.js -- 全局mitt声明文件
│ │ ├── date.js -- 日期相关
│ │ ├── dictionary.js -- 获取字典方法
│ │ ├── downloadImg.js -- 下载图片方法
│ │ ├── format.js -- 格式整理相关
│ │ ├── image.js -- 图片相关方法
│ │ ├── page.js -- 设置页面标题
│ │ ├── request.js -- 请求
│ │ └── stringFun.js -- 字符串文件
| ├── view -- 主要view代码
| | ├── about -- 关于我们
| | ├── dashboard -- 面板
| | ├── error -- 错误
| | ├── example --上传案例
| | ├── iconList -- icon列表
| | ├── init -- 初始化数据
| | | ├── index -- 新版本
| | | ├── init -- 旧版本
| | ├── layout -- layout约束页面
| | | ├── aside
| | | ├── bottomInfo -- bottomInfo
| | | ├── screenfull -- 全屏设置
| | | ├── setting -- 系统设置
| | | └── index.vue -- base 约束
| | ├── login --登录
| | ├── person --个人中心
| | ├── superAdmin -- 超级管理员操作
| | ├── system -- 系统检测页面
| | ├── systemTools -- 系统配置相关页面
| | └── routerHolder.vue -- page 入口页面
├── vite.config.js -- vite 配置文件
└── yarn.lock本文永久链接地址:https://www.ymkuzhan.com/64645.html




评论(0)