源码属性
| 授权 | 开源 |
| 大小 | 13.34MB |
| 语言 | JavaScript |
| 运行环境 | JavaScript |
源码简介
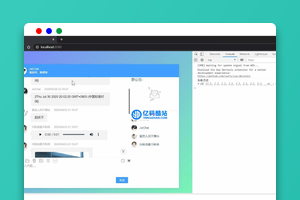
JwChat极简聊天框组件是一款基于Vue和ElementUI极简的聊天框组件。软件包含了表情包功能,可自动匹配微信表情。还包含了聊天窗口配置组件,可以自由配置顶部状态栏和右侧信息栏。
JwChat安装:
使用 npm 安装npm install jwchat使用 yarn 安装yarn add jwchat
JwChat使用:
1、因为本组件是基于 element-ui 开发。首先需要引入 element-ui。npm install element-ui2、在 main.js 中引入组件import ElementUI from \’element-ui\’;import \’element-ui/lib/theme-chalk/index.css\’;Vue.use(ElementUI);import Chat from \’jwchat\’;import \’jwchat/lib/JwChat.css\’;Vue.use(Chat)3、在 *.vue 中引入 :taleList=\”list\” @enter=\”bindEnter\” v-model=\”inputMsg\” :toolConfig=\”tool\” />

转载请注明来源:JwChat极简聊天框组件 v1.1.1
本文永久链接地址:https://www.ymkuzhan.com/65106.html
本文永久链接地址:https://www.ymkuzhan.com/65106.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!




评论(0)