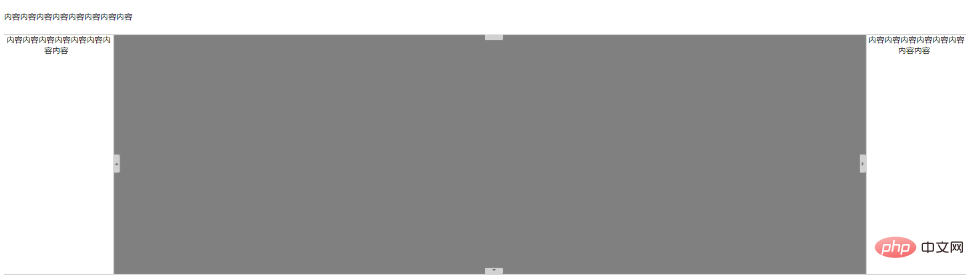
首先我们来看一下实现效果:
(推荐教程:CSS教程)

代码实现:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="edge"/>
<title>布局</title>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.left {
width: 220px;
height: 100%;
}
.center {
position: absolute;
top: 0;
left: 220px;
right: 200px;
bottom: 0;
background-color: grey;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 100%;
}
.top {
width: 100%;
height: 70px;
line-height: 70px;
}
.middle {
position: absolute;
top: 70px;
bottom: 40px;
width: 100%;
text-align: center;
}
.bottom {
position: absolute;
bottom: 0;
width: 100%;
line-height: 40px; /*行高与高度相等,内容垂直居中*/
text-align: center;
}
.top .bl_move {
height: 2px;
width: 100%;
bottom: 0;
cursor: col-resize;
position: relative;
background-color: lightgray;
z-index: 2;
line-height: 0;
font-size: 12px;
}
.top .bl_fold {
width: 36px;
height: 12px;
position: absolute;
cursor: pointer;
z-index: 3;
opacity: .8;
filter: alpha(opacity=80);
text-decoration: none;
background: #e5e5e5;
color: #666;
text-align: center;
margin-top: -0px;
left: 50%;
right: -12px;
line-height: 36px;
border-radius: 0 3.01px 3.01px 0;
}
.top .bl_fold i {
position: relative;
top: -15px;
}
.left .bl_move {
width: 2px;
height: 100%;
cursor: col-resize;
position: relative;
background-color: lightgray;
z-index: 2;
font-size: 12px;
float: left;
}
.left .bl_fold {
width: 12px;
height: 36px;
position: absolute;
cursor: pointer;
float: left;
z-index: 3;
opacity: .8;
filter: alpha(opacity=80);
text-decoration: none;
background: #e5e5e5;
color: #666;
text-align: center;
vertical-align: middle;
top: 50%;
line-height: 36px;
border-radius: 0 3.01px 3.01px 0;
}
.left .bl_fold i {
position: relative;
}
.right .bl_move {
width: 2px;
height: 100%;
cursor: col-resize;
position: relative;
background-color: lightgray;
z-index: 2;
font-size: 12px;
float: right;
}
.right .bl_fold {
width: 12px;
height: 36px;
position: absolute;
cursor: pointer;
float: left;
z-index: 3;
opacity: .8;
filter: alpha(opacity=80);
text-decoration: none;
background: #e5e5e5;
color: #666;
text-align: center;
vertical-align: middle;
top: 50%;
left: -12px;
line-height: 36px;
border-radius: 0 3.01px 3.01px 0;
}
.right .bl_fold i {
position: relative;
}
.bottom .bl_move {
height: 2px;
width: 100%;
bottom: 0;
cursor: col-resize;
position: relative;
background-color: lightgray;
z-index: 2;
line-height: 0;
font-size: 12px;
}
.bottom .bl_fold {
width: 36px;
height: 12px;
position: absolute;
cursor: pointer;
z-index: 3;
opacity: .8;
filter: alpha(opacity=80);
text-decoration: none;
background: #e5e5e5;
color: #666;
text-align: center;
margin-top: -0px;
left: 50%;
top: -12px;
line-height: 36px;
border-radius: 0 3.01px 3.01px 0;
}
.bottom .bl_fold i {
position: relative;
top: -15px;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<div class="top">
<div class="panel-content">
内容内容内容内容内容内容内容内容
<i class="fa fa-sort-desc" aria-hidden="true"></i>
<i class="fa fa-sort-desc" aria-hidden="true"></i>
</div>
<div class="bl_move">
<a href="javascript:;" title="点击展开" class="bl_fold">
<i class="fa fa-caret-top" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="middle">
<div class="left">
<div class="panel-content" style="float: left;width: calc(100% - 2px)">
内容内容内容内容内容内容内容内容
<i class="fa fa-sort-desc" aria-hidden="true"></i>
<i class="fa fa-sort-desc" aria-hidden="true"></i>
</div>
<div class="bl_move">
<a href="javascript:;" title="点击展开" class="bl_fold">
<i class="fa fa-caret-up" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="center">
</div>
<div class="right">
<div class="panel-content" style="float: right;width: calc(100% - 2px)">
内容内容内容内容内容内容内容内容
<i class="fa fa-sort-desc" aria-hidden="true"></i>
<i class="fa fa-sort-desc" aria-hidden="true"></i>
</div>
<div class="bl_move">
<a href="javascript:;" title="点击展开" class="bl_fold">
<i class="fa fa-caret-right" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
<div class="bottom">
<div class="bl_move">
<a href="javascript:;" title="点击展开" class="bl_fold">
<i class="fa fa-caret-down" aria-hidden="true"></i>
</a>
</div>
<div class="panel-content" style="height: calc(100% - 2px)">
Copyright © 2018 XXX公司版权所有
</div>
</div>
<script>
$(function () {
$(".top .bl_fold").on('click', function () {
var visible = $('.top .panel-content').is(":visible");
if (visible) {
$('.top .panel-content').hide();
$(".middle").css("top", '0px');
} else {
$('.top .panel-content').show();
$(".middle").css("top", '70px');
}
});
$(".left .bl_fold").on('click', function () {
var visible = $('.left .panel-content').is(":visible");
if (visible) {
$('.left .panel-content').hide();
$(".center").css("left", '2px');
} else {
$('.left .panel-content').show();
$(".center").css("left", '220px');
}
});
$(".right .bl_fold").on('click', function () {
var visible = $('.right .panel-content').is(":visible");
if (visible) {
$('.right .panel-content').hide();
$(".center").css("right", '2px');
} else {
$('.right .panel-content').show();
$(".center").css("right", '200px');
}
});
$(".bottom .bl_fold").on('click', function () {
var visible = $('.bottom .panel-content').is(":visible");
if (visible) {
$('.bottom .panel-content').hide();
$(".middle").css("bottom", '2px');
} else {
$('.bottom .panel-content').show();
$(".middle").css("bottom", '40px');
}
});
})
</script>
</body>
</html>
css实现可收缩的上下左右布局
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
通过几个案例讲解linux下的awk命令
转载请注明来源:css实现可收缩的上下左右布局_编程技术_编程开发技术教程
本文永久链接地址:https://www.ymkuzhan.com/941.html
本文永久链接地址:https://www.ymkuzhan.com/941.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!



