下面由sublime教程栏目给大家介绍sublime Snippet如何编写!

sublime Snippet编写
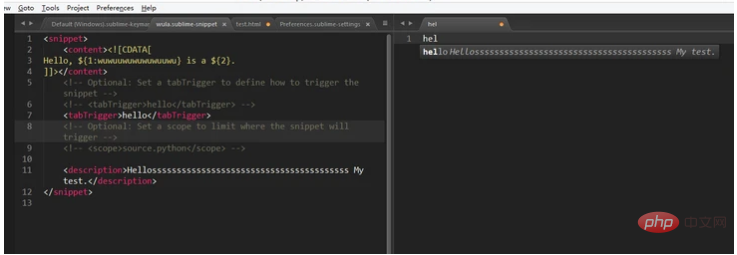
<snippet> <content><![CDATA[ Hello, ${1:wuwuuwuwuwuwuuwu} is a . ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <!-- <tabTrigger>hello</tabTrigger> --> <tabTrigger>hello</tabTrigger> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> --> <scope>text.html</scope> <description>Hellossssssssssssssssssssssssssssssssssssssss My test.</description> </snippet>
snippet是片段的意思,就是说智能提示的概念。
content是片段内容,scope标签是触发的文件类型,tagTrigger是触发的关键字,description是注释说明
他和macro的区别是:
宏的操作都是需要用快捷键的,而且保存的宏必须加载在系统keymap文件user自定义部分当中。
eg:
对已经保存的宏的操作:
但是,marco是对多个操作的统一规划,而snippet只是只能提示罢了。
也就是说当你需要一堆有顺序的按键操作的时候,使用marco,记录宏实际上就是记录你的按键顺序。
而当你想加载一个模板或者智能提示时,用snippet
效果如图所示

以上就是sublime Snippet如何编写的详细内容,更多请关注亿码酷站其它相关文章!
sublime Snippet如何编写
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:sublime Snippet如何编写
本文永久链接地址:https://www.ymkuzhan.com/31758.html
本文永久链接地址:https://www.ymkuzhan.com/31758.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP