用线造景: 绘制梦幻般的希腊小镇风景
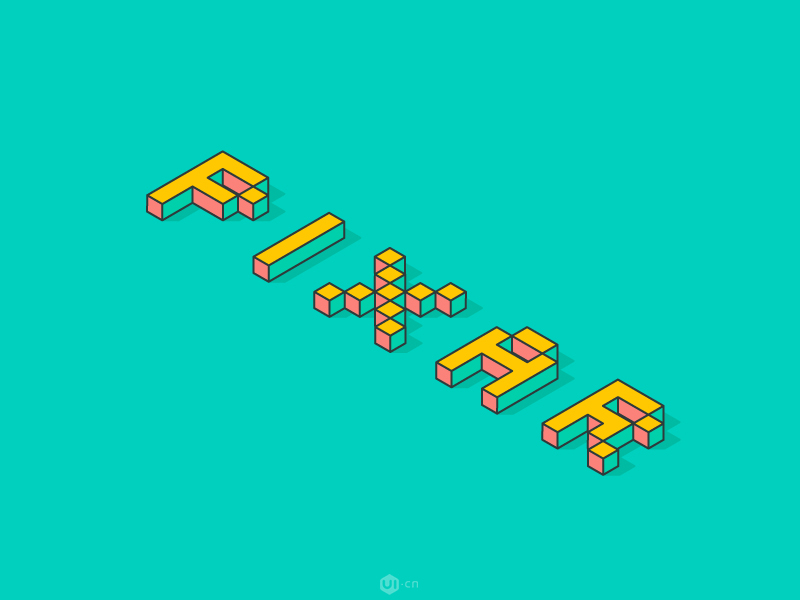
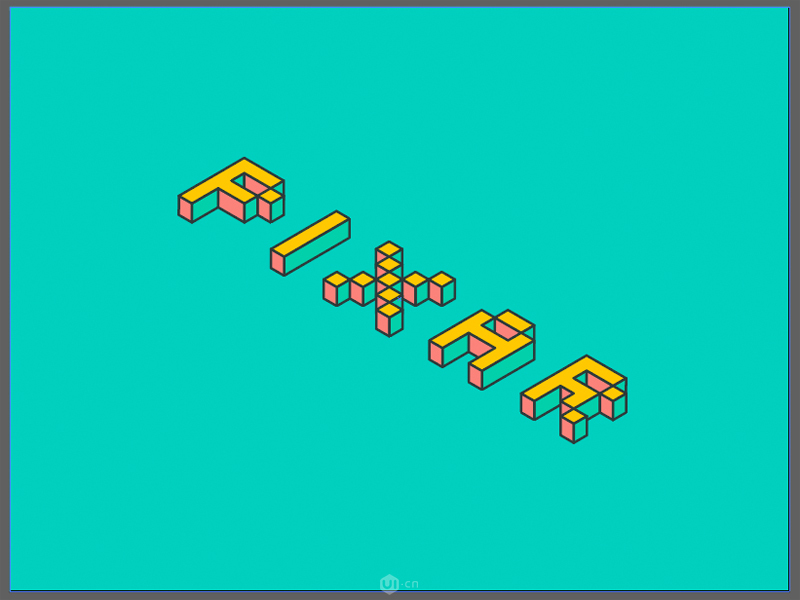
先看一下整体效果

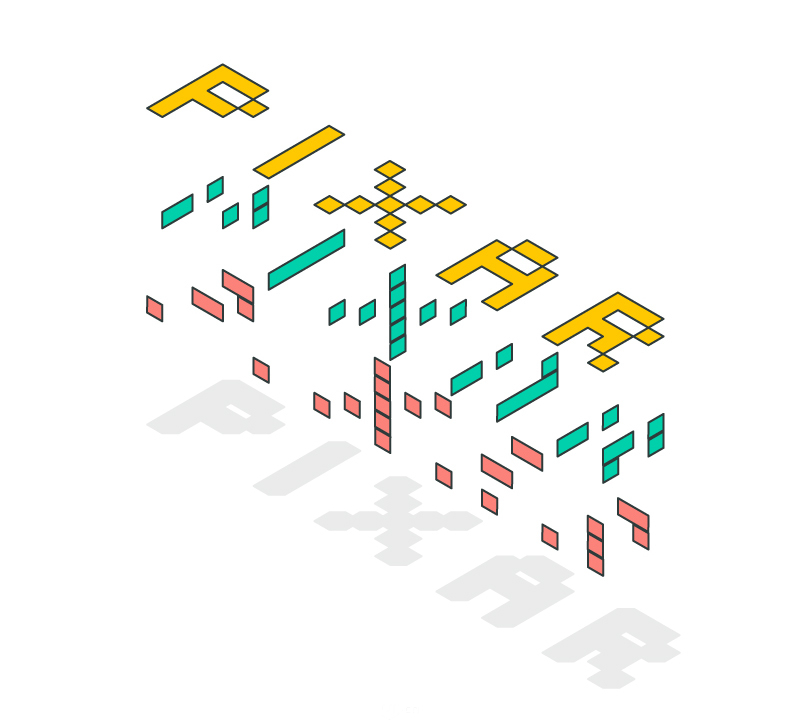
分析一下:能看出3D效果主要是因为有立体面的展示。上图我们能看到3个面,和一层阴影,分解一下就如下图所示,我们姑且把黄色层叫做”上面”,青色层叫做”侧面”,红色层叫做”正面”。

1、创建文本文档
步骤1
首先打开AI创建一个800*600px的画布,设置分辨率为72!

步骤2
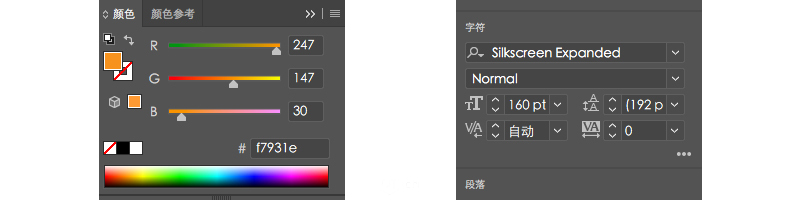
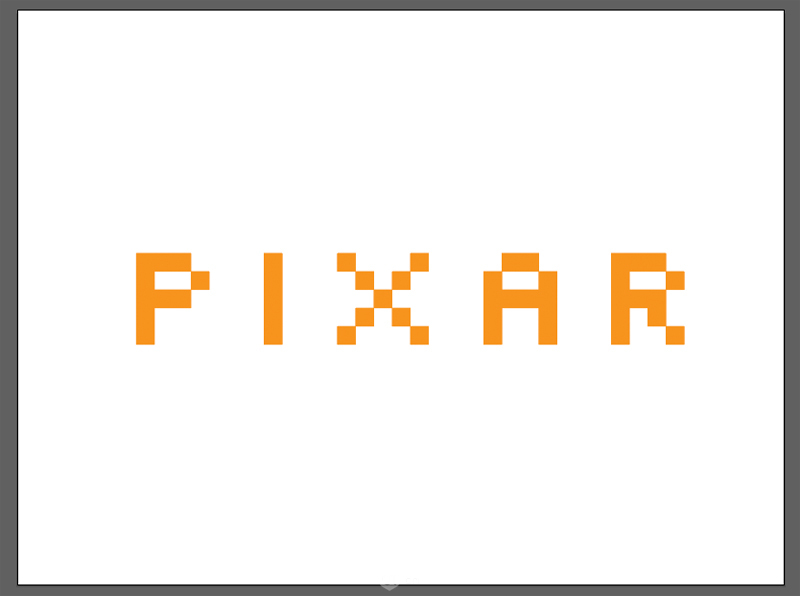
选择文字工具(T)然后输入”PIXAR”。我这边用的字体是Silkscreen Expanded(因为字体做完3D效果扩展后立面是规则形状),设置文字大小160px,色值#f7931e。


2、添加3D效果
步骤1
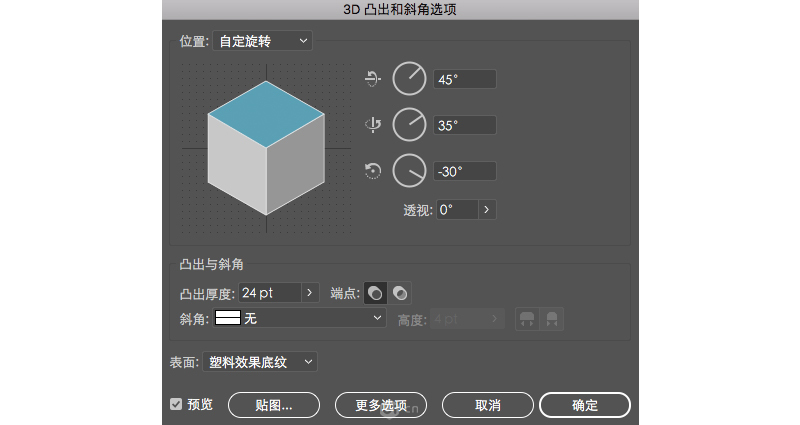
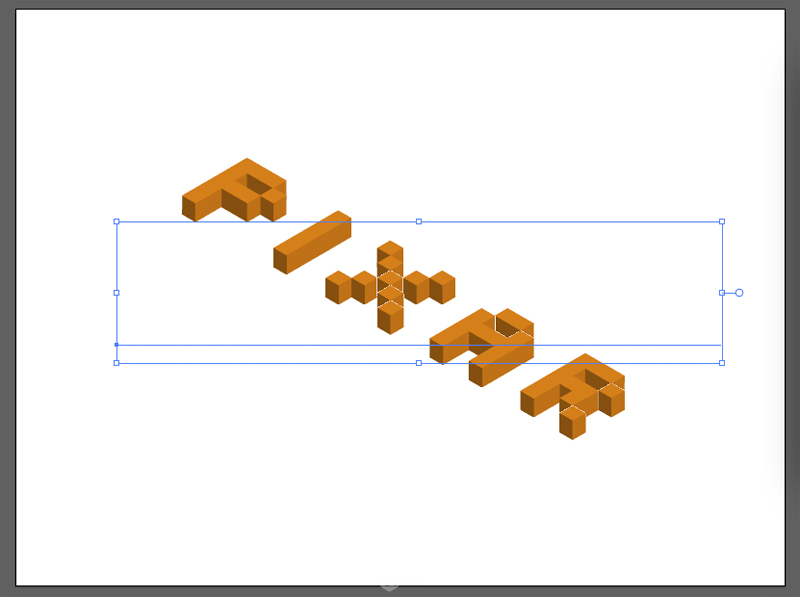
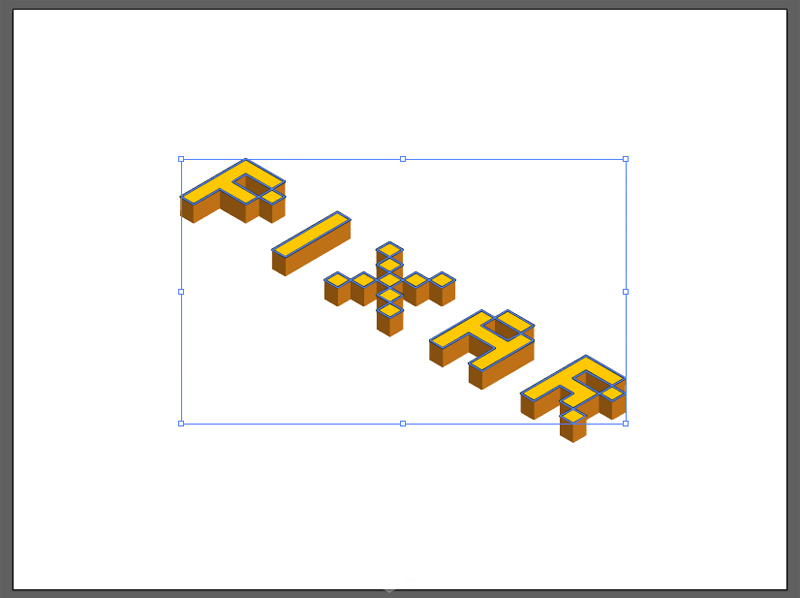
选中文字,开始添加3D效果。效果>3D>突出和斜角,输入下面显示的参考数值,然后点击确定,效果应该看起来如下图所示。


步骤2
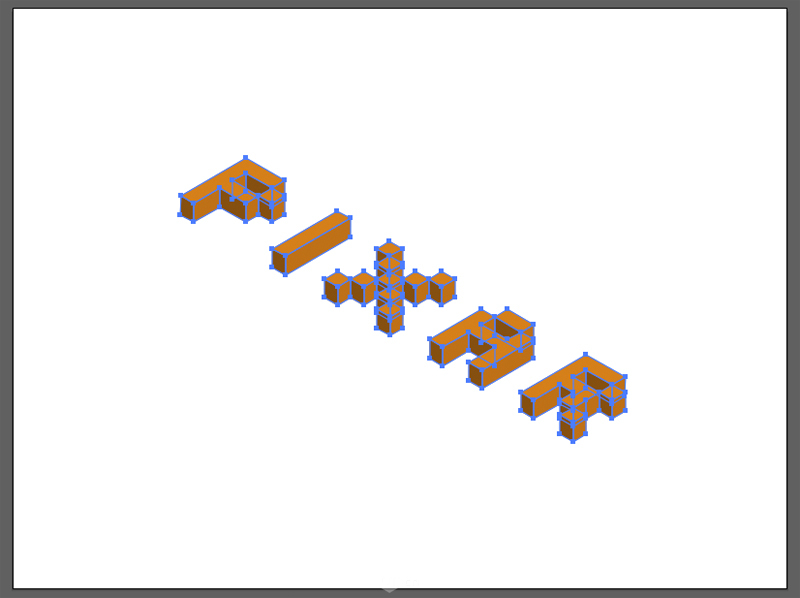
保证文本仍然被选中,对象>扩展外观。然后多次操作:右键>取消编组,已取消所有的编组。这样字体就会以一系列简单形状表现。

3、着色和整理文本
步骤1
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
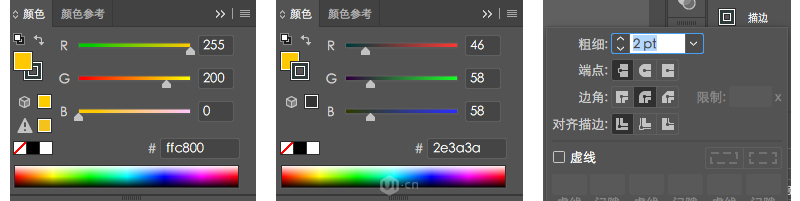
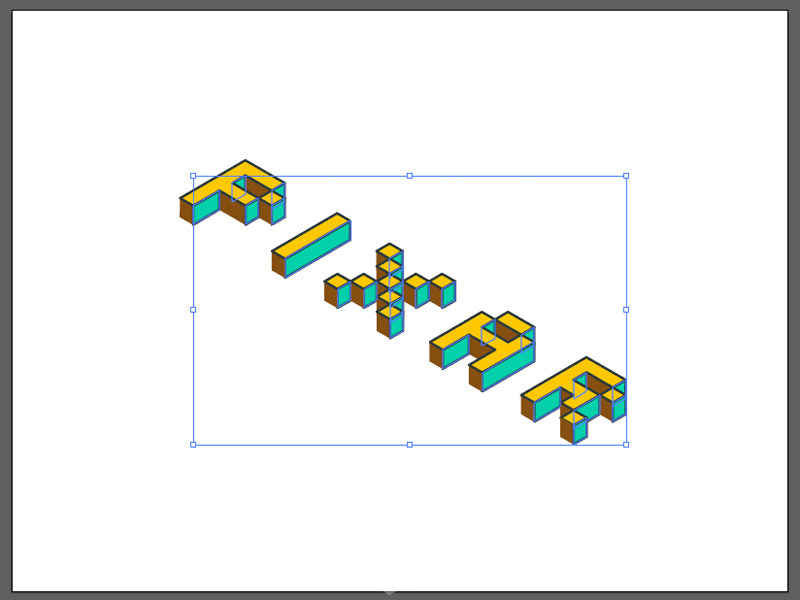
选择选择工具(V)并选择组成3D文本”上面”的所有形状(这里有快速选择的方式:先选中其中一个形状,然后选择>相同>外观),CTRL+G编个组,然后调整形状的填充色(#ffc800)和描边色(#2e3a3a),将描边粗细设置为2px,描边属性中的边角设置成圆角连接。


步骤2
选择组成3D文本”侧面”的所有形状,同样的操作方式,调整形状的填充色(#00d0ab)和描边色(#2e3a3a),描边粗细和属性也保证和上次一样。

步骤3
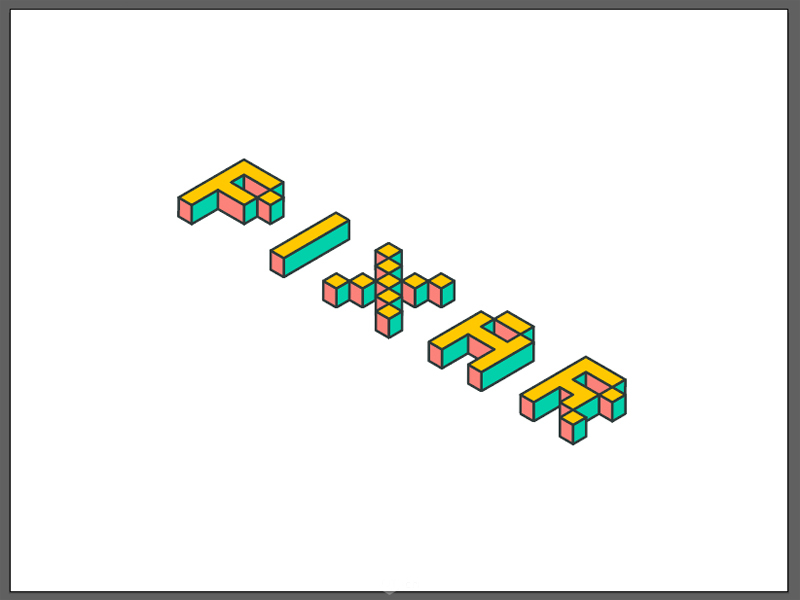
选择组成3D文本”正面”的所有形状,同样调整填充色为#fb827a,最终得到图形如下图所示。

4、添加背景和简单的阴影
步骤1
使用矩形工具(M),创建一个800*600px的形状。设置色值为#00d0be,覆盖画布置于最底层。

步骤2
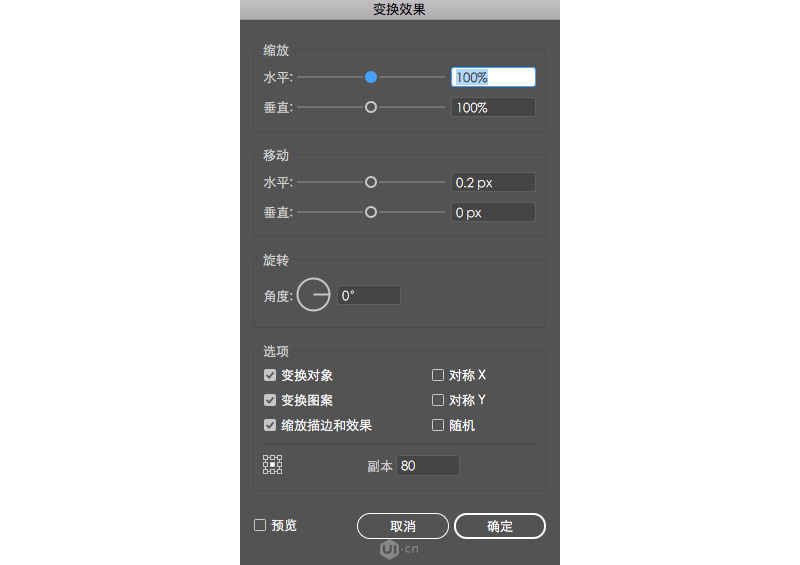
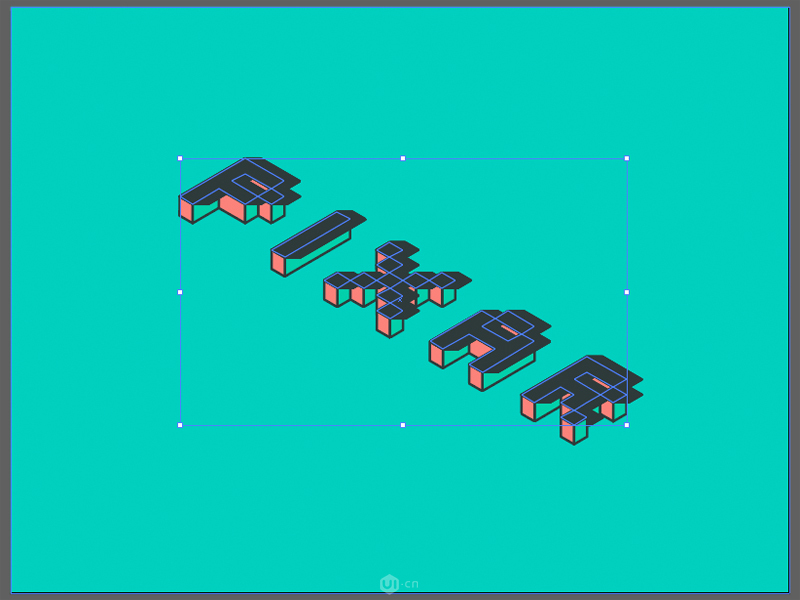
之前已经将”上面”一层形状进行过编组,现在CTRL+C,CTRL+F复制一层出来,改变形状的填充色为#2e3a3a。然后转到效果>扭曲和交换>变换,设置参数如下,点击确定后就能得到一个阴影层。


步骤3
将阴影层调整至底部,改变图层混合模式为柔光。完成!!!
本文永久链接地址:https://www.ymkuzhan.com/3496.html


