
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
使用css把两个图片叠加,可以通过position定位属性和margin-left和margin-top属性来设置图片叠加效果。
代码示例:
利用CSS实现图片重叠,当鼠标悬浮到第一张图片的时候,第二张图片会显示出来。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片重叠</title>
<style>
ul li {
position: relative;
float: left;
}
ul li #play {
position: absolute;
width: 150px;
height: 100px;
margin-top: 85px;
margin-left: 78px;
display: none;
}
ul li #yuan {
position: absolute;
width: 300px;
height: 300px;
margin-left: 0px;
margin-top: 0px;
}
ul li #yuan:hover +#play {
display: block;
}
</style>
</head>
<body>
<ul>
<li>
<!-- <img id="play" src="img/ia_100000164.jpg"> -->
<img id="yuan" src="img/ia_100000165.jpg">
<!-- 放在下面,反而显示在上面 -->
<img id="play" src="img/ia_100000164.jpg">
</li>
</ul>
</body>
</html>
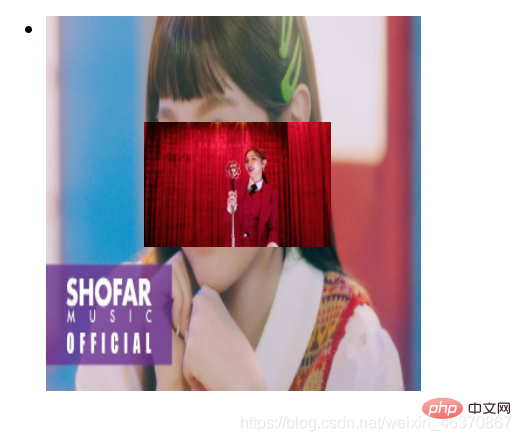
效果图:

(学习视频分享:css视频教程)
以上就是css如何重叠图片的详细内容,更多请关注亿码酷站其它相关文章!
css如何重叠图片
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css如何重叠图片
本文永久链接地址:https://www.ymkuzhan.com/36545.html
本文永久链接地址:https://www.ymkuzhan.com/36545.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


