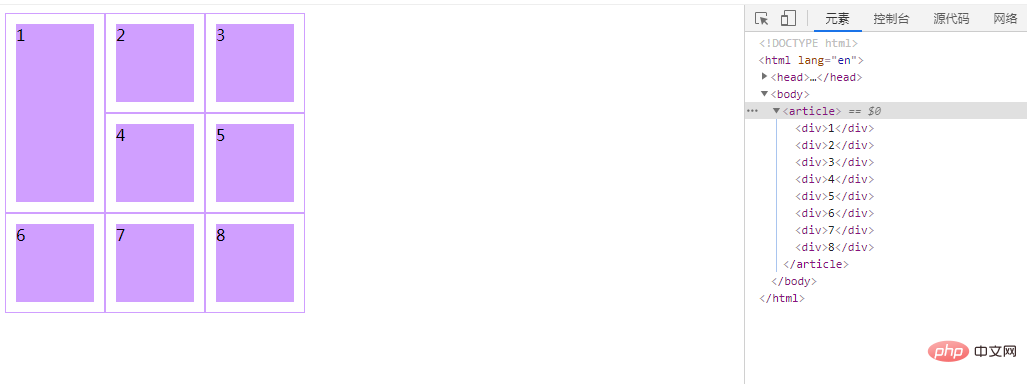
这个小例子的结果是

这个例子与上一篇文章的例子极为相似,都是300*300的盒子里,都是有几个盒子,不同的可能就是这次只有8个盒子,而上一次有9个盒子吧。还有什么不同吗?我们看一下一号小盒子,它是不是多占了一个小格子,难怪没有了9号小盒子。
那我们来看一下是什么属性导致的吧。
grid-row 属性是一种 grid-row-start (en-US) 和 grid-row-end (en-US) 的缩写(shorthand)形式,它定义了网格单元与网格行(row)相关的尺寸和位置,可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。
如果指定了两个 <grid-line> 值,那么斜杠号前的值就被指定为 grid-row-start,斜杠后面的值就被指定为 grid-row-end 的值。
它是以下属性的简写属性:
-
grid-row-start
-
grid-row-end
我们来看看这个属性的语法格式。
grid-row: grid-row-start / grid-row-end;
其中grid-row-start代表着从哪行开始显示项目;grid-row-end代表着在哪条行线上停止显示项目,或者横跨多少行。
需要注意的是:
IE11 不支持网格单元的自动布置。除非显式地注释 -ms-grid-column 和 -ms-grid-row,否则所有单元都会在网格的第一行/列结束。
推荐学习:css视频教程
以上就是css如何设置指定网格的大小和位置的详细内容,更多请关注亿码酷站其它相关文章!
css如何设置指定网格的大小和位置
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css如何设置指定网格的大小和位置
本文永久链接地址:https://www.ymkuzhan.com/38294.html
本文永久链接地址:https://www.ymkuzhan.com/38294.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


