Photoshop 极坐标打造烟花效果
制作要点:壁纸中大大小小的球体其实具有非常类似的性质,只要制作出一个球体,然后对球体大小、不透明度及其他图层样式稍加调整,即可轻松得到不同的球体。
先看看最终效果图

下面是详细的制作步骤:
1、选择菜单“文件 > 新建”,新建一个文档,宽度1024像素 × 高度768像素,分辨率为72像素/英寸。

图1:新建图像文档
2、使用矩形工具(U)为我们的壁纸描绘渐变背景。从工具栏选择矩形工具  在选项栏点击选中“形状图层”
在选项栏点击选中“形状图层” 图标,绘制一个1024像素×768像素的形状。这时图层面板上自动生成一个“形状”图层,将其重命名为“渐变背景”。
图标,绘制一个1024像素×768像素的形状。这时图层面板上自动生成一个“形状”图层,将其重命名为“渐变背景”。

图2:重命名图层为“渐变背景”
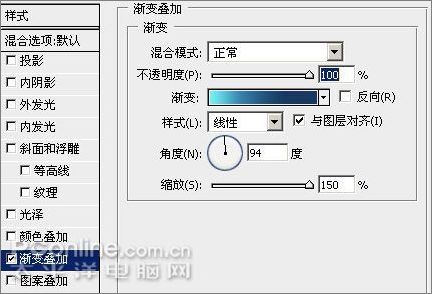
3、双击“渐变背景”图层空白处,打开图层样式对话框,勾选“渐变叠加”,并做如图03, 04所示的设置:

图3:给图层应用“渐变叠加”样式

图04:编辑渐变色彩(三个色标值分别为: 73f2f8, 3681ab, 183962)
这时我们得到如下效果:

图5:渐变背景效果
4、从工具栏选择“椭圆工具”(U) ,在选项栏点击选中“形状图层”
,在选项栏点击选中“形状图层” 图标,绘制一个正圆形状。此时面板上自动生成一个形状图层,将其重命名为“球体”,如图06。同时在图层面板上,将其“填充”值由100%降至0%。
图标,绘制一个正圆形状。此时面板上自动生成一个形状图层,将其重命名为“球体”,如图06。同时在图层面板上,将其“填充”值由100%降至0%。
图6:绘制正圆形的形状
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
9、复制几个最后制作的图层组(即上一步完成的图层组),得到形如下图所示的效果。像我们刚才所操作的那样,改变不透明度,得到不同的不透明效果。图层组的大小可以使用自由变换工具进行调整。

图17:复制图层组并调整不透明度和大小
10、再复制一份球体图层组,再次改变图层组主图层的外发光参数:
通过调整我们得到一个暗一些的球体轮廓:

图19:调整后的效果
11、复制十个第10步中制作的球体图层组,然后使用自由变换工具改变它们的大小,如下图所示:

图20:复制十个球体并缩缩球体大小
12、使用“圆角矩形工具(U)” 绘制LOGO标识元素。
绘制LOGO标识元素。

图21:绘制LOGO标识元素
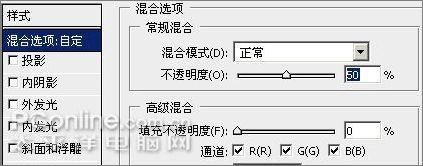
13、应用图层样式,设置参数如下图所示:

图22:“不透明度”及“填充不透明度”设置

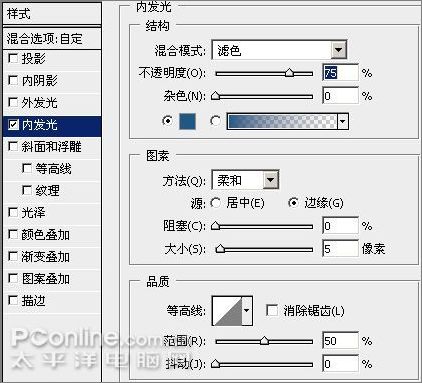
图23:“内发光”参数设置

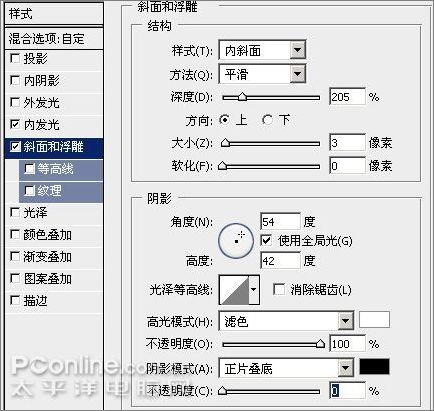
图24:“斜面和浮雕”参数设置

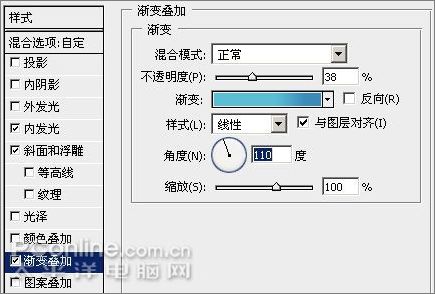
图25:“渐变叠加”参数设置

图26:编辑“渐变叠加”渐变色(两个色标值分别为:5abfd5, 3b8bb9)
得到如下效果:
图27:LOGO标识元素效果
本文永久链接地址:https://www.ymkuzhan.com/4246.html