Photoshop制作网页提交按钮
虚线绘制特殊图标是我们在用Photoshop做设计时经常遇到的小难题,在实践中,笔者发现用Photoshop路径与字体的巧妙结合,会使这个问题变得比较简单。

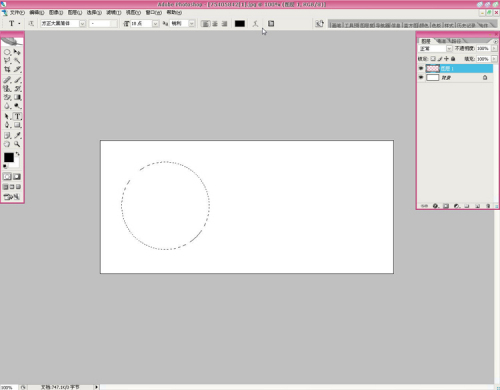
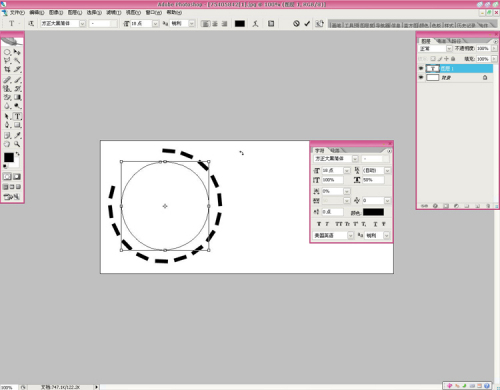
1、我们来绘制一个封闭的圆形曲线图形。
首先,建立一个圆形选区。

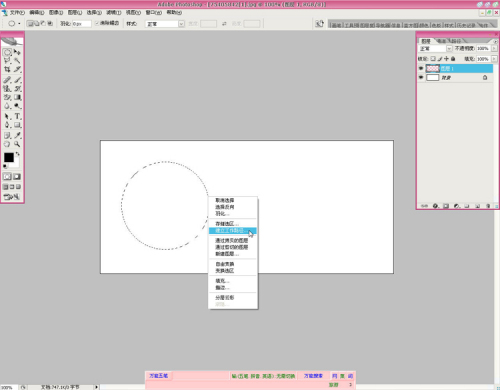
2、建立工作路径

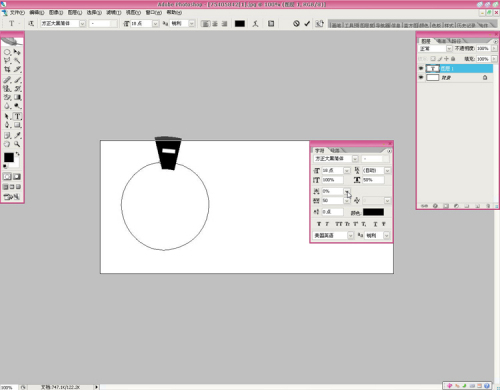
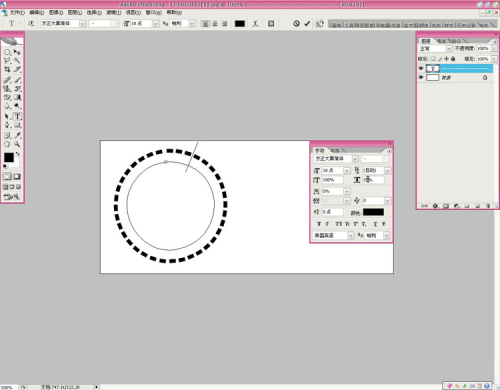
3、在路径上输入文字

4、与画笔描边相比,文字的优势在于可以随时直观地调整大小和间距

5、是不是很简单?

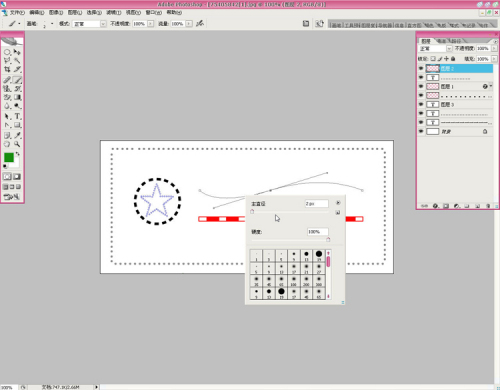
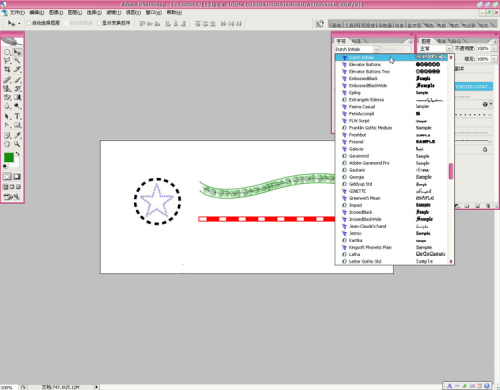
6、用同样的方法,我们绘制一个虚线的矩形,输入的是英文句号。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
再来一个小例子:

13、这次,我们尝试多次使用这个曲线路径

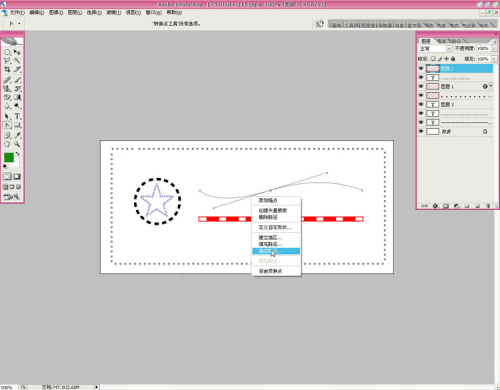
14、上下描边,中间输入花体英文

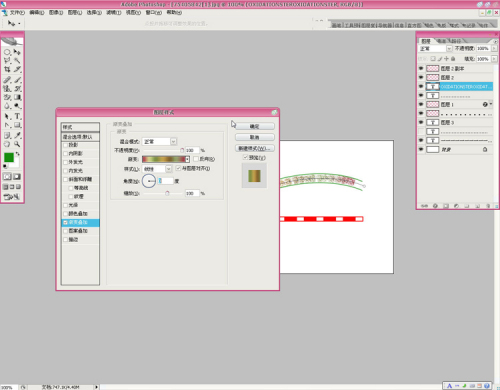
15、给相关图层添加图层样式

要点:
这个方法事实上没有甚么技术难点,关键是思路
输入字体一定要精细地调整字体、字号和间距等
(end)
效果:
转载请注明来源:Photoshop快速制作虚线图标_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4088.html
本文永久链接地址:https://www.ymkuzhan.com/4088.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


