Photoshop 制作逼真火球效果
在好多网站上都看到过这种按钮,比较流行!今天教大家如何利用Photoshop简单制作一个红色按钮。
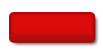
先看下面红色的提交按钮:

第一步:使用圆角矩形制作一个红色的矩形。

第二步:然后我们给该矩形形状添加下面图层样式
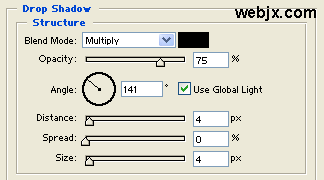
阴影:

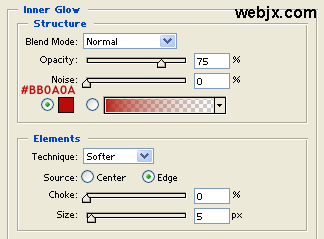
内发光

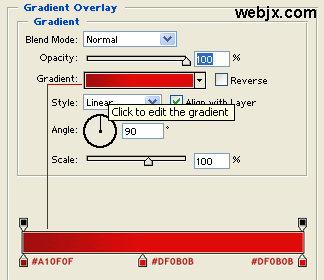
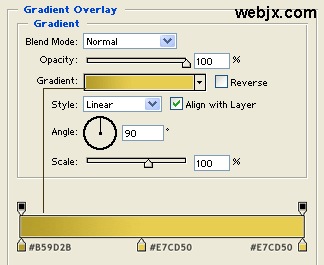
渐变叠加:

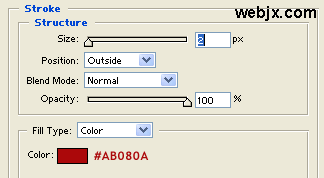
描边:

效果如下:

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
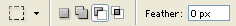
第三步:按住Ctrl单击按钮层选择,使用使用矩形选框工具设置如下。

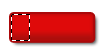
第四步:使用矩形选框工具把选区移动到左部,如下图所示。

第五步:创建一个新层,然后填充#E1CA57。

第六步:在新建的层中添加图层样式。
内发光

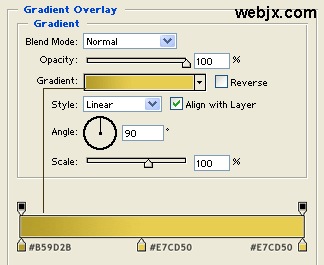
渐变叠加

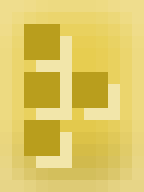
第七步:创建新层,然后放大到1600%,然后使用铅笔工具创建下面图形,很简单的!

现在我们的按钮出现下面的形状了。

第八步:加上文字,在这里我设置的Trebuchet MS英文字体、加粗、大小14pt、白色。当然你也可以在字上添加一些你认为好的效果。
转载请注明来源:Photoshop制作网页提交按钮_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4089.html
本文永久链接地址:https://www.ymkuzhan.com/4089.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


