用Photoshop制作水质感文字
在国外的网站上看到有人把Photoshop的滤镜分为两类,一类是对原图没有破坏性的滤镜,另一类是对原图有破坏性的滤镜。破坏性滤镜多以扭曲滤镜为主,其中极坐标的破坏性可以算是相当大的一种。
因为极坐标的破坏性,很多人认为这个滤镜对于图像、照片的处理没有什么太大的实际应用,但是如果对于一些抽象的图像,我觉得这个滤镜还是有些地方值得研究一下的,希望各位看过本文也会有所启发。
一、极坐标变形的感性认识
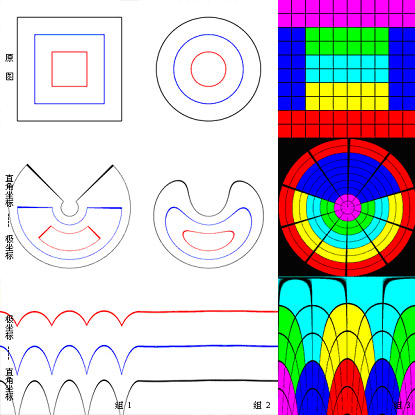
先看一下极坐标对图像做的是一种什么样的扭曲。如图

这一组图分别是正方型、圆形和色块通过极坐标变换前后的图像。
直角坐标到极坐标的变化:可以认为是顶边下凹,底边和两侧边上翻的过程。
极坐标到直角坐标的变化:可以认为是底边上凹,顶边和两侧边下翻的过程。
这里所说的“过程”只是用来加深记忆而已,实际上这个上翻下翻的过程是不存在的,而是直接通过坐标映射而成的。
1、直角坐标―>极坐标
原图中的竖线经极坐标变换后,变为放射线。
原图中的横线经极坐标变换后,变为同心圆。
当然横竖交错画出来就是蜘蛛网啦。
请观察每种颜色色块在变换之后的位置,原图的顶部收缩为圆心部分,底部的红色成为画布内切圆。左右两个蓝色的色块向上翻转之后最终合并为一个扇型,原来的两个侧边会在上方重合。
记住每种色块变化前后的位置不仅有住于加深对极坐标滤镜的理解而且在实际应用中也有帮助,至少现在你已经学会画放射线、同心圆、扇型了。
2、极坐标―>直角坐标
原图中的竖线和横线(坐标轴除外)经变换后,变为图中的抛物线/双曲线(具体是那种线形我尚未搞清楚,但我更倾向于是双曲线)。
坐标轴经变换后,变为纵向的5条分隔线,其中1,3,5是原纵轴,2,4是原横轴。
对于色块的变化,请大家注意一下位置和幅度就是了,这个我研究得不多。
Btw:在前言里我曾说过极坐标对图像有破坏性,其实极坐标滤镜也具有一定的还原性,毕竟这是坐标系间的映射。对于执行了正变换的图形再执行反变换还是可以恢复出原图的一些信息的。但是因为极坐标不是一一对应的关系,所以在图的边缘部分的信息就不能恢复了。比较另类的应用还可以利用极坐标的还原性为图片加密。
二、极坐标滤镜应用
我使用极坐标滤镜主要还是用于画圆,或者说画以圆为基础的图像。我们经常看到用矢量软件画的一些重复的有规律的图形,其实某些图利用极坐标滤镜就可以完成,有时比用矢量软件做得更好,变化更多。
2.1 放射线的制作,参见第一部分。
2.2 同心圆的制作,参见第一部分。
2.3 扇型,环型,彩虹,参见第一部分。
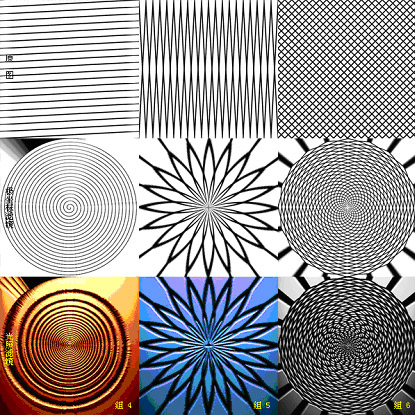
2.4 螺线
螺旋线在矢量软件中画是相当简单的事,有些软件本身就有螺线工具。但是对于ps来说,并没有特别合适的绘制螺线的工具或公式。在扭曲滤镜里有一个旋转扭曲(Twirl)滤镜可以做类似螺线的效果,但感觉可控性不强。

我从画同心圆得到启发,发现可以利用极坐标滤镜来画螺线,无论是等距的还是开放式的都可以画,步骤也比较简单,只有几步而已。
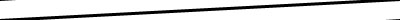
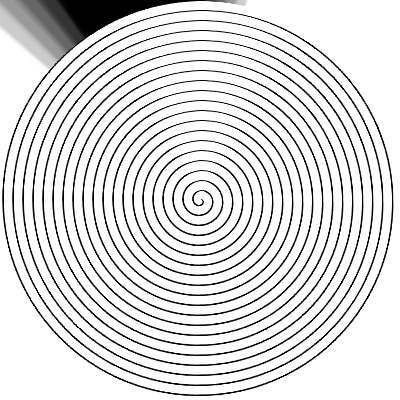
先建立一个矩形空白文件(400*20),画一条斜线(如果是粗斜线,那么注意斜线在画布的另两个顶角部分也要画斜线处理一下以保证下一步填充时能够正常衔接),定义图案。如图

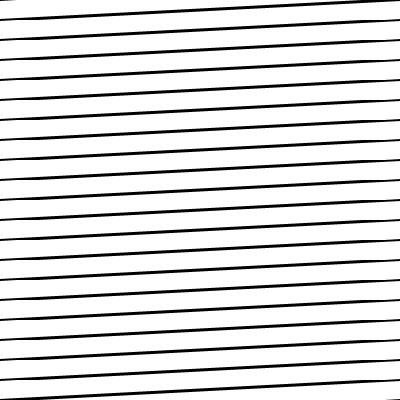
建立新文件(400*400)用刚才定义的图案填充。如图

应用极坐标滤镜,直角坐标――极坐标

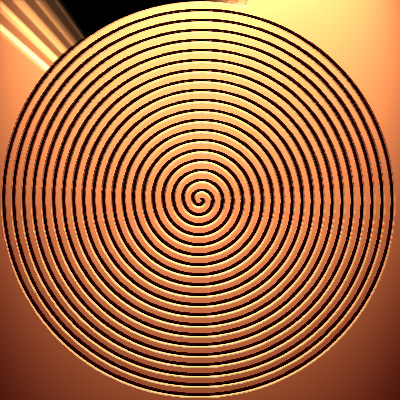
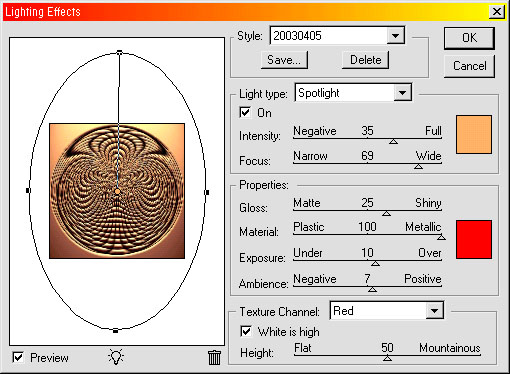
应用光照滤镜。

再应用球面化滤镜和其他的修改,完成。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
上面这个图是画等距螺线用的,如果画不等距螺线,需要改变每条斜线的间距和斜率。
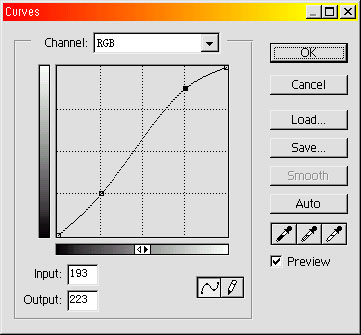
使用光照滤镜,曲线


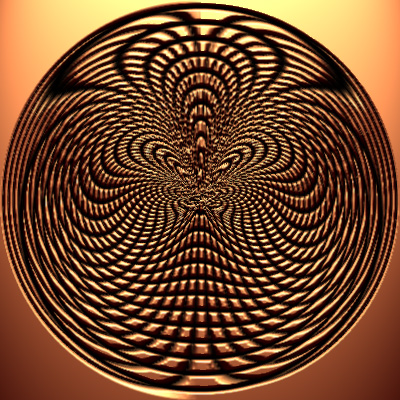
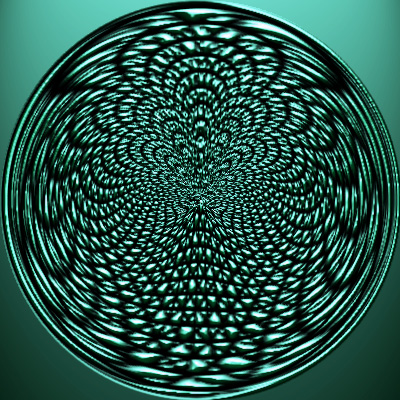
完成效果如下。

组7和组9的制作方法与组8类似,只是中间夹杂了一些其他的步骤。


其他应用

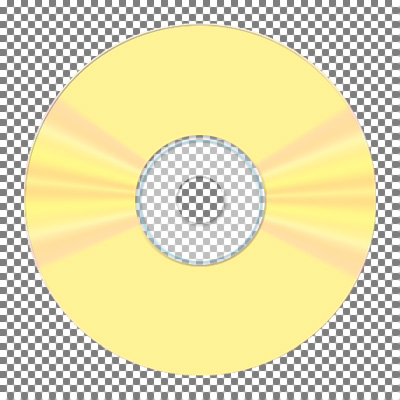
2.7 制作光盘
制作光盘的方法很多,这个当然是用极坐标画的,但感觉做得并不好。

2.8 放射文字
组11,关于这个网上有很多教程,不再赘述。

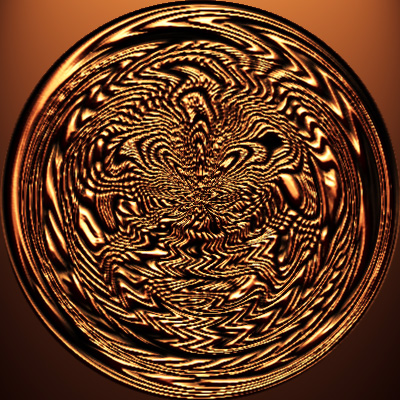
2.9 形状的极坐标变化
我最喜欢这个,是无意中试出来的。组12。
具体应用就讲到这里,最后讲讲一点点理论,说一下极坐标转换滤镜的工作过程。
三、 极坐标滤镜的工作过程(直角坐标到极坐标)
一般而言,位图图像中的任意一点(象素)可以用直角坐标(x,y)来表示。同样这个象素也可以由极坐标(r,a)来表示。极坐标滤镜的工作过程就是将基于直角坐标系的象素(x,y)经过极坐标映射(r,a)之后再由直角坐标(x’,y’)表示出来的过程。
直角坐标和极坐标的互化公式如下:
r = sqrt ( x * x + y * y )
a = arctg ( y / x )
x = r * cos ( a )
y = r * sin ( a )
下面是一段是模拟极坐标滤镜工作的伪代码。这个代码并不是我编写的,我也只是看懂而已,更详细的解释可以参考下面的链接:
http://www.jasonwaltman.com/thesis/filter-polar.html
(这是个国外的网站,站主利用C++模拟出了一些PS的滤镜的效果,而且提供源代码和源程序。)
for every pixel in the original image do
{
// x和y是当前象素在直角坐标内的坐标。
// 图像中心点的坐标为 x = 0, y = 0。
// r 和 a 是象素的极坐标。其中角度a为弧度单位。
r = sqrt ( x * x + y * y );
a = atan2 ( y / x );
// R取图像长和宽的最小值的一半。
R= min[ image_width , image_height ] / 2
// 新的x和y是经过极坐标滤镜变换之后,象素在直角坐标系中的新坐标。这个转换的目的,特别是R和6.2832(2pi)的选择,我认为是将转换后的图像限定到原画布大小之内的作用。同时这个步骤最终导致了图像的变形。
x = r * image_height / R;
y = a * image_width / 6.2832;
filterpixel.x = x;
filterpixel.y = y;
}
这仅仅是一段伪代码而已,真正的执行过程要复杂一些,如果继续深入下去就严重跑题了,所以深入的讨论还是请参见那个链接,自己去看吧。
最后引用那个网站的一句话作为结束语。
“If used creatively, the effect is worth more than just its novelty.”
希望各位在看过本文之后能有所启发。口动不如心动,心动不如行动,期待各位的作品。
本文永久链接地址:https://www.ymkuzhan.com/4148.html


