
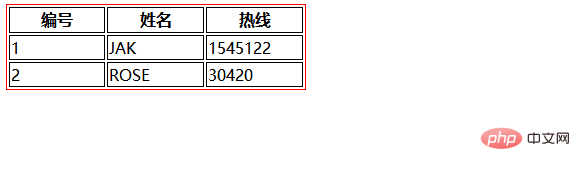
网页中常常有这样的表格布局边框,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解html+css表格布局的基本流程。

1、首先html创建新文件,定义3个tr标签。
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
代码效果

2、利用<table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。
<table class="tab"> <tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr> </table>
代码效果

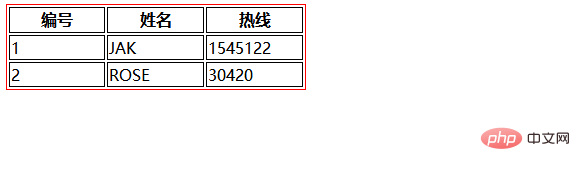
3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}
5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为黑色。
.tab th, .tab td {
border: 1px solid black;
}
代码效果

ok,编辑代码完成!
完整代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}
.tab th, .tab td {
border: 1px solid black;
}
</style>
</head>
<body>
<table class="tab">
<tr>
<th>编号</th>
<th>姓名</th>
<th>热线</th>
</tr>
<tr>
<td>1</td>
<td>JAK</td>
<td>1545122</td>
</tr>
<tr>
<td>2</td>
<td>ROSE </td>
<td>30420</td>
</tr>
</table>
</body>
</html>
推荐学习:CSS视频教程
以上就是手把手教你使用css制作表格边框设置效果(附代码)的详细内容,更多请关注亿码酷站其它相关文章!
<!– –>手把手教你使用css制作表格边框设置效果(附代码)
–>手把手教你使用css制作表格边框设置效果(附代码)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:手把手教你使用css制作表格边框设置效果(附代码)
本文永久链接地址:https://www.ymkuzhan.com/42040.html
本文永久链接地址:https://www.ymkuzhan.com/42040.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


