Photoshop制作Vista Aqua风格壁纸
最终效果图

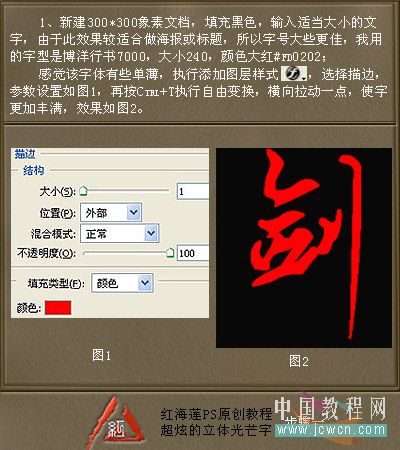
1、新建300*300像素文档,填充黑色,输入适当大小的文字,由于此效果较适合做海报或标题,所经字号大些更佳,我用字型是博洋行书7000,大小240,颜色大红#FD0202,感觉该字体有些单薄,执行添加图层样式,选择描边,参数设置如图1,再按Ctrl+T执行自由变换,横向拉动一点,使字更加丰满,效果如图2。

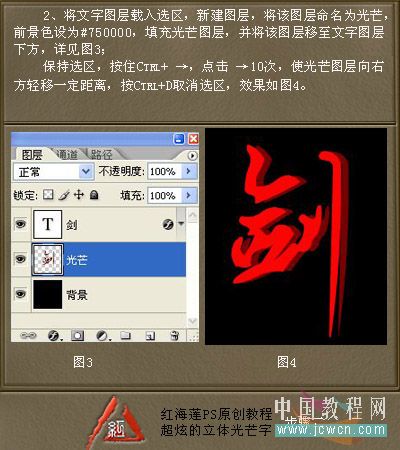
2、将文字图层载入选区,新建图层,将该图层命名为光芒,前景色设为#750000,填充光图层,并将该图层移至文字图层下方,如图3,保持选区,按住Ctrl+ →,点击 →10次,使光芒图层向右方轻移一定距离,按Ctrl+D取消选区,效果如图4。

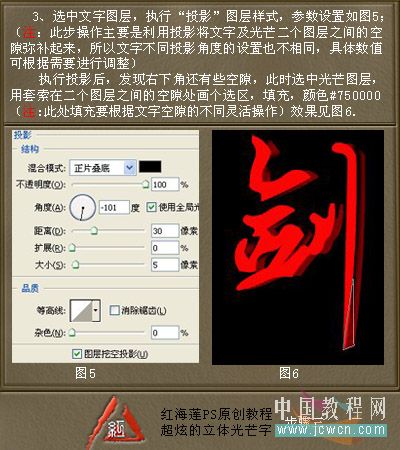
3、选中文字图层,执行“投影”图层样式,参数设置如图5,(注:此步操作主要要是利用投影将文字用光芒二个图之间的空隙弥补起来,所以文字不同投影角度的设置也不相同,具体数值可根据需要进行调整)
执行投影后,发现右下角还有些空隙,此时选中光芒图层,用套索在二个图层之间的空隙处画个选区,填充,颜色#750000,(注:此处填充要根据文字空隙的不同灵活操作)效果见图6。

4、复制光芒图层5个,如图7,对光芒副本图层执行滤镜――模糊――径向模糊,参数设置如图8,然后分别对光芒副本2等图层执行径向模糊操作,(光芒副本4,5的数值均为100),此步操作是为了让光的效果一层层的向外扩散,为了后面操作方便,执行完径向模糊后,将复制的几个图层合并,得到光芒副本5图层。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
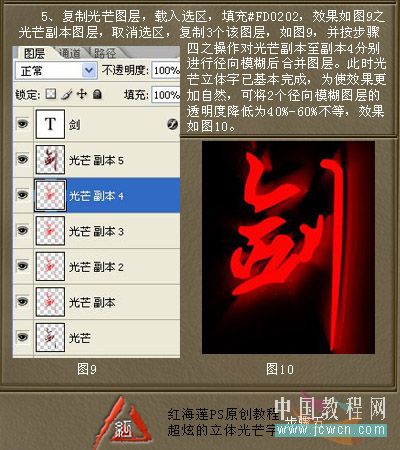
5、复制光芒图层,载入选区,填充#FD0202,效果如图9之光芒副本图层,取消选区,复制3个该图层,如图9,并按步骤四之操作对光芒副本至副本4分别进行径向模糊后合并图层,此时光芒立体字己基本完成,为使效果更加自然,可将2个径向模糊图层的不透明度降低为40-60%不等,效果如10。

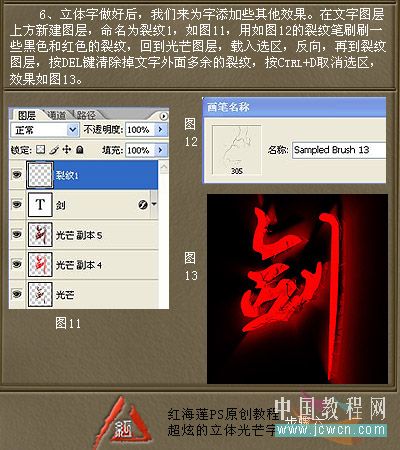
6、立体字做好后,我们为字添加些其他效果,在文字图层上方新建图层,命为裂纹1,如图11,用如图12的裂纹笔刷刷一些黑色和红色的裂纹,回到光芒图层,载入选区,按CtrL+I反相,再到裂纹图层,按Delete键清除掉文字外面多余的裂纹,按CtrL+D取消选区,效果如图13。

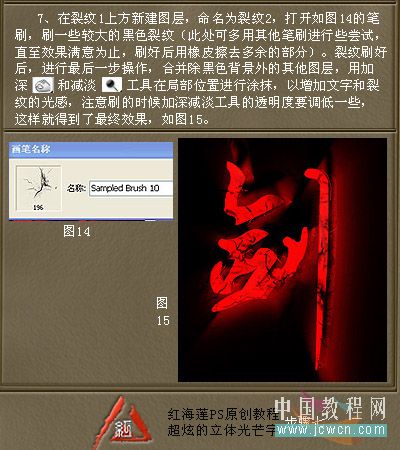
7、在裂纹1上方新建图层,命名为裂纹2,打开如图14的笔刷,刷一些较大的黑色裂纹(此处可用其它笔刷进行些尝试,直至效果满意为止,刷好后用橡皮擦去多余的部分),裂纹刷好后,进行最后一步操作,合并除黑色背景外的其它图层,用加深和减淡工具在局部位置进行涂抹,以增加文字和裂纹的光感,注意刷的时候加深减淡工具的不透明度要调低一些,这样就得到了最终效果,如图15。

将此教程加以变化,可做出其它的一些光芒字效果出来,如图16,就只执行了步骤四之操作,(注意要将各径向模糊图层的不透明度分别除低,以免影响文字效果)。
本文永久链接地址:https://www.ymkuzhan.com/4245.html


