Photoshop合成教程: 夕阳中的山顶风景
效果:

比较反对那种做一步跟一步的教程,写得有启发性一点(虽然急于求效果的人看得会比较累)。最好大家发上来的作品和我的都不一样
首先我们要做烟花, 需要一种爆炸的效果。 这时候我们可能会想到 [径向模糊];
但经过试验,[径向模糊] 内外两个方向都有模糊~ 不能产生一种 拖尾 的效果。于是考虑可以用 转换圆锥和平面的 [极坐标] 滤镜。 接着分析一下极坐标滤镜:

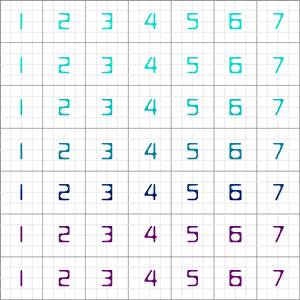
原图a

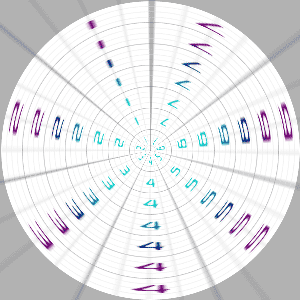
b (a用[平面坐标到极坐标]后)

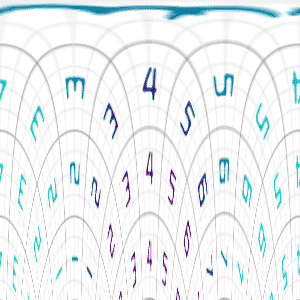
c (a用[极坐标到平面坐标]后)
确实,可以实现放射线和平行线的相互转换。 原本纵向的平行线~由平面变为极坐标,就变成了我们需要的放射线。并且b、c 两张图都可以通过反算,变回原图a。
具体寻找一下方法:
已知 b 可以通过 [极坐标到平面坐标] 变回图 a ;那么我们把需要处理的图片x 当作 b ; 类似 b变回 a,把x变为x1; 然后再添加一些竖直线。再把这个 x1 , 用 [平面坐标到极坐标] 变回为x2 (类似a到b)。 可以看出,x2就是 x 添加了射线的效果。

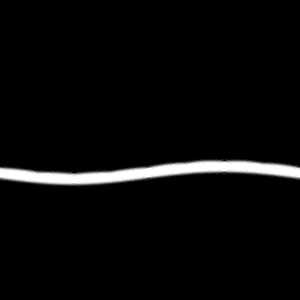
x

x1

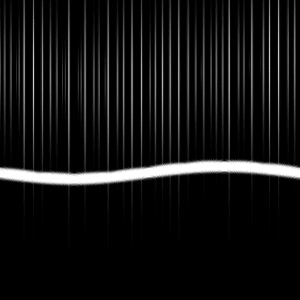
x1 添加竖线
x2
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
接下来我们继续
风吹出来的拖尾,没有火星细碎的感觉,而是光芒的感觉(连续)~~ 怎么办? 我们用[添加杂色]滤镜来解决。(程度自己掌握)

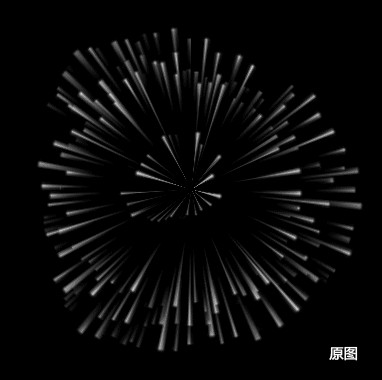
原图

添加杂色(单色模式)

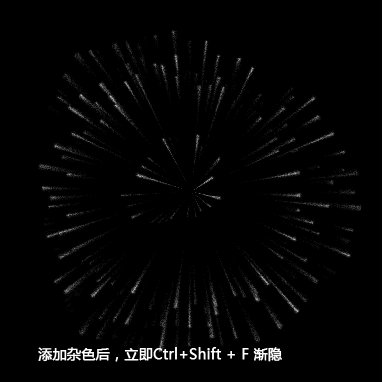
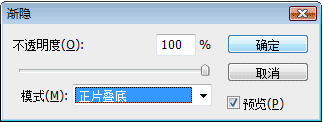
添加杂色后,立即Ctrl+Shift+F

添加杂色后使用[正片叠底]模式渐隐就避免了原来黑色的部分被添加白色杂点。而单单使白色的拖尾添加黑色杂点从而产生“火星儿”的效果。
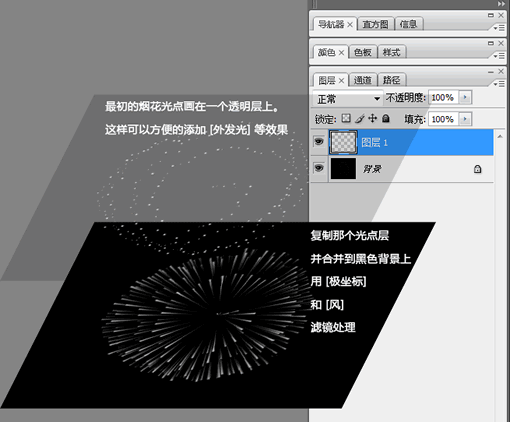
还在燃烧部分的光芒怎么做? 也就是那些光点(不包括拖尾)需要发光或者一些效果.
我们一开始就应该把光点画在透明层上,再复制一层.然后下层合并到黑色背景上做极坐标~当拖尾.上层保持原样不动,添加外发光等效果:

基本方法都讲完了。具体步骤自己体会吧。:D 如果做不出来,再多看看多想想,动手试验一下!!!
我并不想教具体一个图片的做法,而是想说明一种方法。 (如果基础的东西看不懂,请搜索并参考相关资料)
再多提一些:
- 你想做一个文字的烟花,可以先打字,然后 [转换文字为路径],再用设置好的画笔 [描边路径]。后面的过程就一样了。
- 做好的一个烟花,合并到一个黑背景层上。再复制该层到 你需要的图片里。设置这层的混合模式为 [滤色] 就ok了。这样可以多个烟花叠加。
- 烟花做好后可以通过 [自由变形] 等工具处理出不同的形状。 另外那个极坐标也可以反过来用,能产生类似抛物线状的拖尾。
- 烟花上色:下层(拖尾层)可以用 Ctrl+U 着色,或渐变映射上色;上层(光点层)使用图层样式 或者 Ctrl+U 。
本文永久链接地址:https://www.ymkuzhan.com/4247.html


