Photoshop鼠绘逼真的铅笔教程
本教程简单介绍气球的制作方法。制作过程比较简单,主要是利用渐变色来制作气球的表面色,然后再加上高光效果即可。
最终效果
 |
| 1、新建一个800 * 600像素的文件,背景填充黑色,然后新建一个图层,命名为“气球”,用钢笔工具抠出气球的路径,按Ctrl + Enter转为选区后填充颜色:#FFE500,效果如图1。 |
 <图1> |
| 2、新建一个图层,用椭圆选框工具画一个比气球稍大的正圆如图2,然后选择渐变工具颜色设置如图3,由正圆中心拉出图4所示的径向渐变。 |
 <图2> |
 <图3> |
 <图4> |
| 3、按Ctrl + T变形图4,适当压扁一点如,然后稍微拉鞋一点,效果如图5。 |
 <图4> |
 <图5> |
| 4、为了操作方便,暂时把图层的不透明度改为:60%,然后稍微更“气球”图层贴近,按Ctrl点图层面板“气球”图层缩略图调出选区如图7,按Ctrl + Shift + I反选,按Delete删除,然后再把图层不透明度改为:100,效果如图8。 |
 <图6> |
 <图7> |
 <图8> |
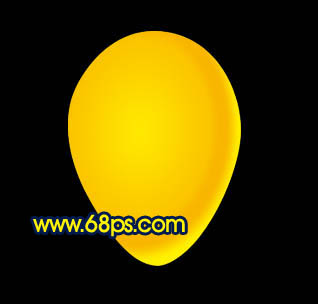
| 5、选择减淡工具稍微把左上部及中间部分涂亮一点,效果如图9。 |
 <图9> |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
| 6、这一步开始制作高光部分,新建一个图层,用椭圆选框工具画出图10所示的小椭圆填充白色,按Ctrl + D取消选区,按Ctrl + T适当变换角度,效果如图11。 |
 <图10> |
 <图11> |
| 7、加上图层蒙版,用黑白渐变拉出透明效果如图12。 |
 <图12> |
| 8、新建一个图层用钢笔工具抠出图13所示的选区填充白色,然后用钢笔工具把中间勾出一部分删除,效果如图14。 |
 <图13> |
 <图14> |
| 9、加上图层蒙版用黑白渐变拉出透明效果,如图15。 |
 <图15> |
| 10、在背景图层上面新建一个图层,用钢笔工具勾出图16所示选区,填充颜色:#FEF105。 |
 <图16> |
 <图17> |
| 11、选择加深工具涂出暗部,效果如图18。 |
 <图18> |
| 12、最后加上线条及背景颜色,完成最终效果。 |
| <图19> |
转载请注明来源:Photoshop制作漂亮的彩色气球_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4552.html
本文永久链接地址:https://www.ymkuzhan.com/4552.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


