Photoshop制作紫色发光字效果
本教程文字制作有点特别,有点类似涂鸦的效果。制作的时候需要一些喷溅之类的笔刷来制作背景。文字部分制作基本上都是用图层样式来完成。教程中部分参数设置为英文,需要多对照中文。
最终效果
 |
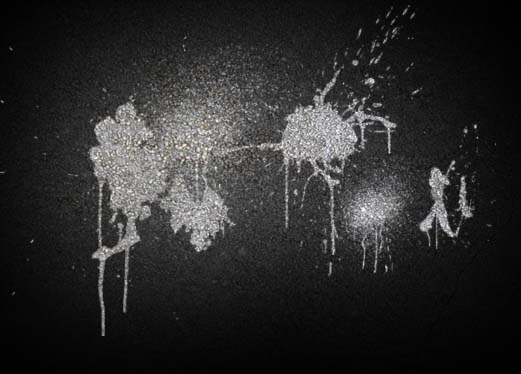
| 1、创建新文档尺寸为1024×768px背景色填充为黑色。新建一个图层用泼溅笔刷在画面中央做一些泼溅效果(如果你还没有安装喷溅或者水墨笔刷可以去本站下载),下面的步骤我们就直接讲中间的文字区域了。 |
 |
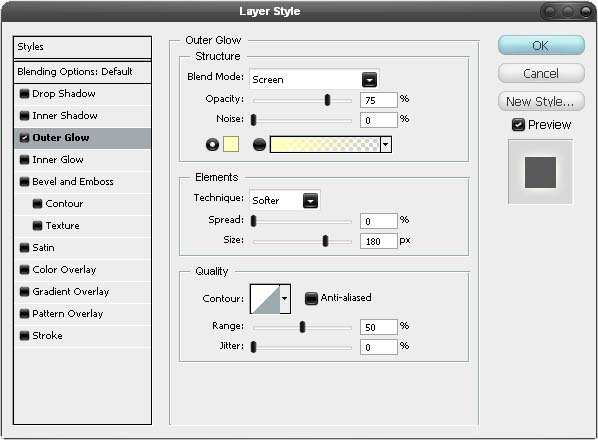
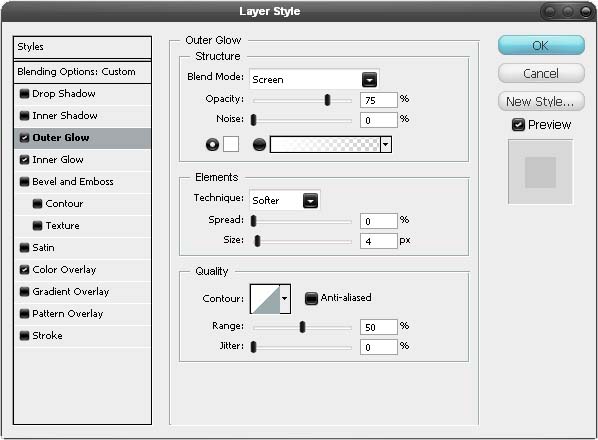
| 2、在图层上点右键选择混合选项可以打开图层样式对话框。添加外发光样式设置参数如下。现在我们要栅格化图层,因为我们要对图层进行整体的编辑,有两种方法比较常用,一是在图层调板菜单(位于图层面板的右上角)选择转换为智能对象;而是在泼溅图层的下面新建一个图层,选择泼溅图层,执行向下合并(Ctrl+E)图层命令。推荐用第一种。 |
 |
| 3、现在需要一张类似与墙壁,混凝土,岩石或者沙粒的图片。我想最好有张风蚀的混凝土材质,我在这里找到一张。下载放在Photoshop中泼溅图层的上面,按住Alt在两图层之间点击,创建混凝土材质的剪贴蒙版。效果如下图。 |
 |
| 4、现在加入一些文字,我要一种不正式的字体像下面图一样。我用的是一种手写字体,如果你没有合适的字体做,可以去下载DaFont网站提供的免费字体。输入几个大点的字母,可以加入空格,怎么舒服怎么做。然后打开窗口>字符。调节相关设置做成下图的样子。 |
 |
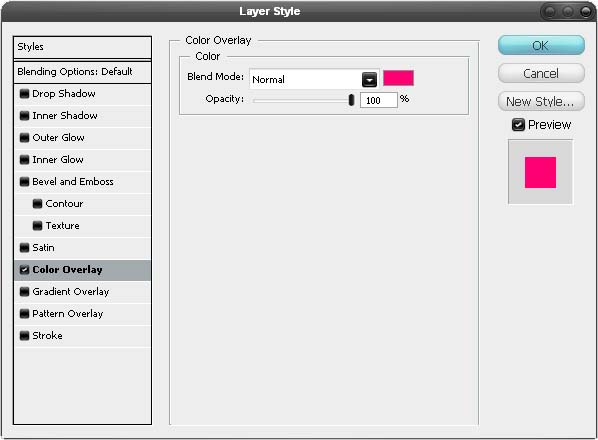
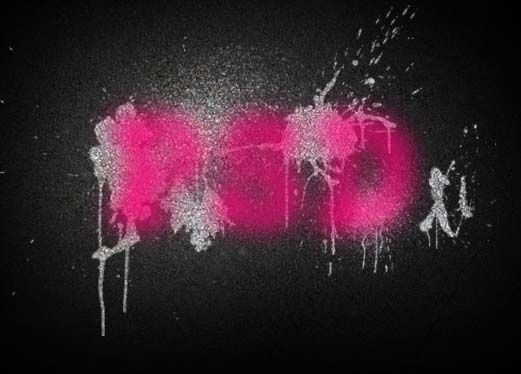
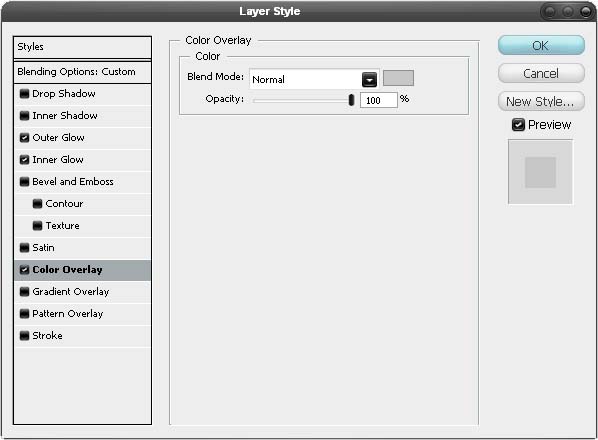
| 5、复制图层为新图层(Ctrl+J)然后隐藏原图层。这样相当于给原文字图层做了备份,如果不出现什么错误的话就一直隐藏该图层。可以把新复制的图层放在图层最上边。一般情况下我说复制图层为新图层的意思就是要把原来的图层做个备份然后把复制来的图层放在最上面操作。现在点新复制图层的右键选混合选项打开图层样式对话框添加颜色叠加样式参数如下所示。 |
 |
| 6、执行滤镜 >模糊>高斯模糊,半径值为13px。复制一次该图层,这样可以让字体变亮些。 |
 |
| 7、选择画笔工具(B)用软的圆头差不多30px大小的笔刷添加一点凌乱的线条,参考下图。再执行高斯模糊滤镜,半径13px。因为上一步执行过这个滤镜,简洁操作可以是点Ctr+F。 |
| 8、现在把步骤 5中我们隐藏的文字图层复制一次,执行高斯模糊,半径为5px。这一步不可用Ctrl+F,模糊半径不一样。 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
 |
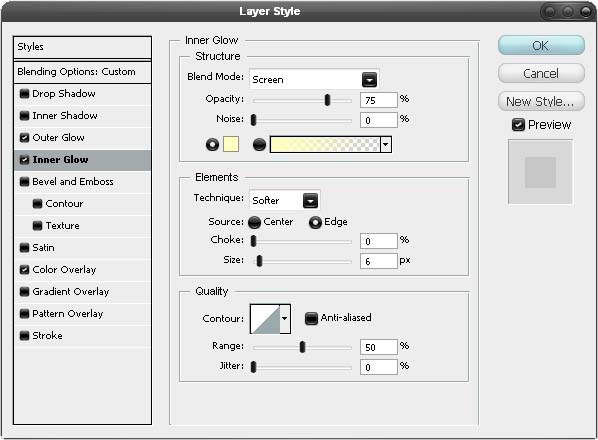
| 9、给新建的文字图层设置图层样式,包括外发光、内发光和颜色叠加如下图所示。 |
 |
 |
 |
 |
| 10、我们曾经给混凝土材质图层做过备份,现在复制图层为新图层并移到图层最上面,图层不透明度设置为30%混合模式为正片叠底,这样它就不会影响到背景图层,背景不曾不会变黑了。 |
 |
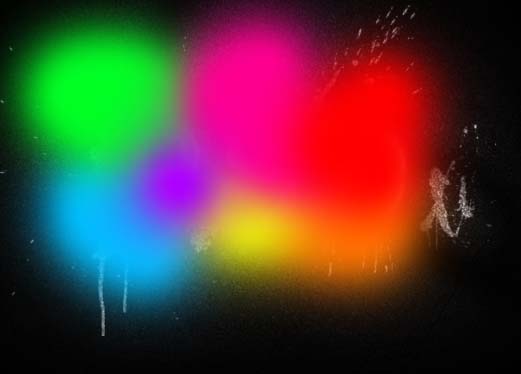
| 11、用画笔工具(B)选一个大的软笔刷,新建一个图层,添加一些很亮的颜色,参考下图。 |
 |
| 12、执行模糊滤镜,半径值为50。再设置图层混合模式为叠加。我还在下面添加了点文字效果。下面为完成图。 |
转载请注明来源:Photoshop制作彩色的涂鸦字效果_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4562.html
本文永久链接地址:https://www.ymkuzhan.com/4562.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


