Photoshop给群山照片加上弥漫的烟雾效果
本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
最终效果
 |
| 1、新建一个500*500大小的背景文档,用渐变工具从中心拉一个径向渐变,渐变颜色如图。 |
 |
| 2、打开下面的纹理素材,拖进来,按CTRL+T改变大小到适合为止。模式为叠加,按SHIFT+CTRL+U去色。 |
 |
 |
 |
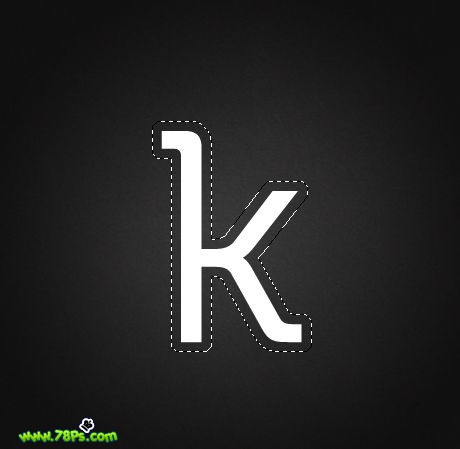
| 3、选择文字工具输入字母“K”,大小为300点,锐利。重点是这个字体,这里使用非常著名的字体Museo,因为网上比较难找,所以我已经在国外的网站下载下来。下载好后,把字体文件复制到C:\WINDOWS\Fonts,然后把该字母图层载入选区,执行选择–扩展(50像素)。 |
 |
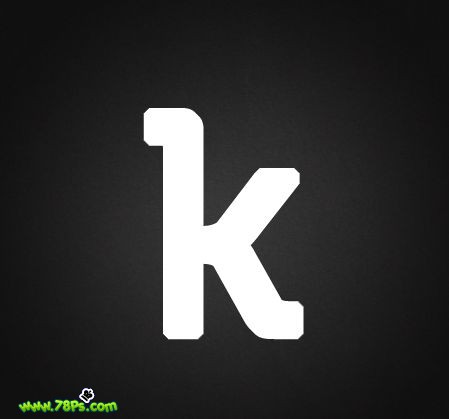
| 4、新建一个图层在字母图层上面,填充颜色白色到该选区。 |
 |
| 5、按CTRL+D取消选择。 |
 |
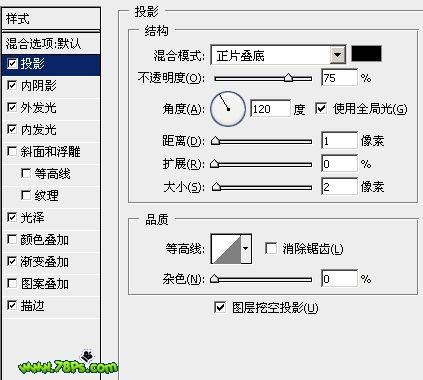
| 6、现在来添加惊人的效果吧,图层–图层样式—混合选项,分别添加以下样式即可。 投影: |
 |
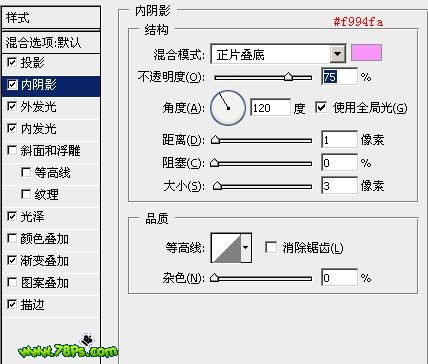
| 内阴影: |
 |
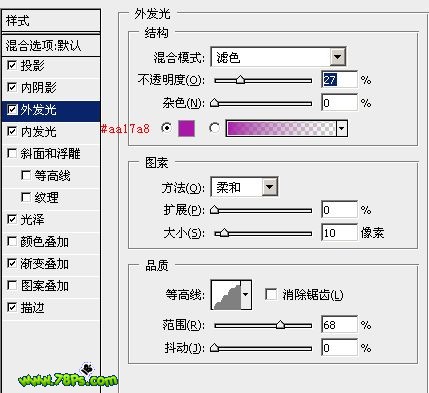
| 外发光: |
 |
| 内发光: |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
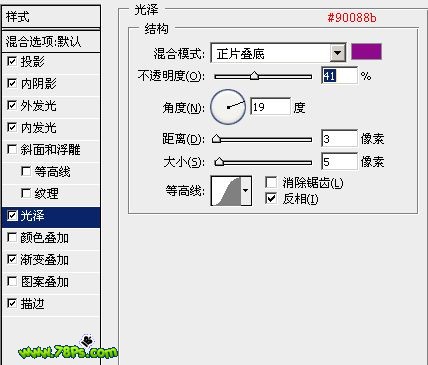
| 光泽: |
 |
| 渐变叠加: |
 |
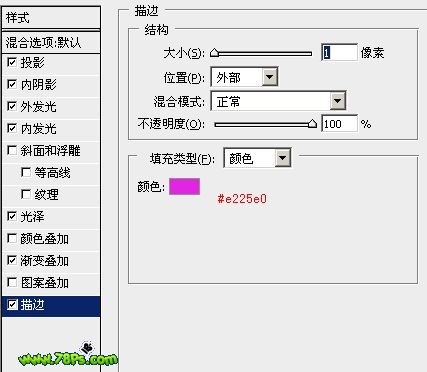
| 描边: |
 |
| 大致效果: |
 |
| 7、这步我们要制作文字的投影。 载入图层2(选择–载入选区),执行选择–变换选区,按住SHIFT+ALT键扩大选区,回车键确定变换。 |
 |
| 8、新建一个图层在图层2下面,填充黑色。 |
 |
| 9、对该图层高斯模糊10像素(滤镜–模糊–高斯模糊),不透明度降低到50%。 |
 |
| 10、再次载入图层2,按D键重置前景色、背景色,新建一个图层在图层2上面,执行云彩滤镜(滤镜–渲染–云彩)。 |
 |
| 11、模式设置为叠加。 |
 |
 |
| 12、最后我们添加一些闪光效果。先设置画笔大小为1px,前景色为白色;然后用钢笔工具画出路径,描边路径即可。 |
转载请注明来源:Photoshop制作紫色发光字效果_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4563.html
本文永久链接地址:https://www.ymkuzhan.com/4563.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


