利用图层样式快速制作半透明的冰雕字
| 文字的前期需要用到AI来制作立体字效果,如果没有AI的画可以用PS来制作,制作时间会长一点。立体字做好后,再适当的进行渲染,最后加上一些梦幻装饰笔刷即可完成效果。 最终效果 |
 |
| 1、首先,我们需要写3D文本。我们可以在illustrator中制作(如果没有AI可以用PS来制作,制作过程会复杂一点),或者点击下面的缩略图下载样本(如何制作3D效果文字在这里就不累述了)。 |
 |
| 2、放置3D文字,并重命名为“3D text ”。然后,用魔术棒工具选择字母的表面,剪切出这部分,你会看到下面的效果。 |
 |
 |
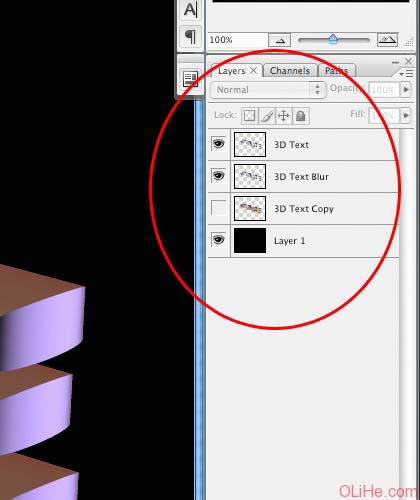
| 3、现在到了有趣的部分了。把这层复制两份,一份用于备份(“3D Text Copy”)和另一份(“3D Text Blur”)。把备份的副本拿到一边(隐藏)。留下其他两个层(“3D Text”和“3D Text Blur”)便于使用。(注意下图中图层的顺序) |
 |
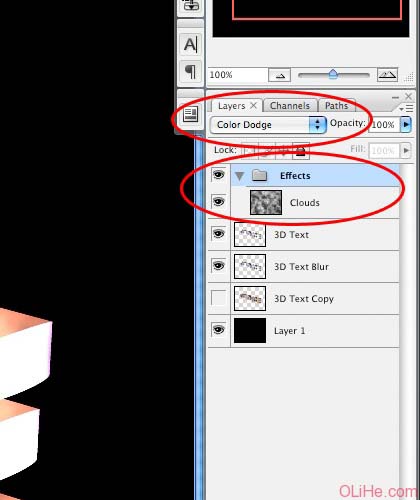
| 4、接下来,创建一个新图层组,命名为“Effects”(效果),改变这个图层组的混合选项为“颜色减淡”。现在,要注意不要去影响其他层,在这个组里创建一个新层,应用滤镜“云”(滤镜>渲染>云彩)给它添加不错的效果,看下面的图。 |
 |
 |
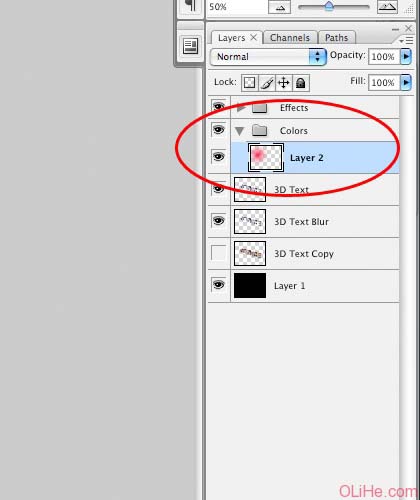
| 5、在你的面板里创建另一个组(如图),命名为“Colors”(颜色)。还记得我们步骤4使用的技术吗?我们要再次应用它。一如既往,在这个新组里创建一个新层,添加少量的粉红色,用渐变工具(径向模式)绘制一个柔边的光芒。之后,设置图层的混合模式为“柔光”。 |
 |
| 做到这一步,你可能会看到一团奇怪的粉红色的云,但不要担心。所有的部分都在计划之中。 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
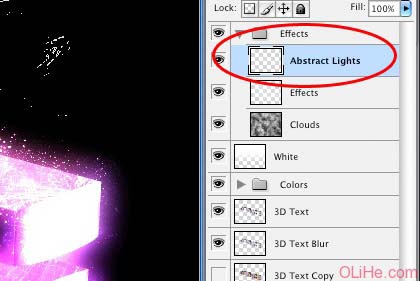
| 10、另一个图层准备好了吗?我们将需要在“Effects”图层组里添加新层,命名为“Abstract Lights”。 |
 |
| 11、然后按着Ctrl单击图层面板中的“3D Text”图标(这里没有翻译明白),用custom abstract 笔刷 在选择区域上涂抹,就像我们在步骤8做的那样(记住要用白色)。 |
 |
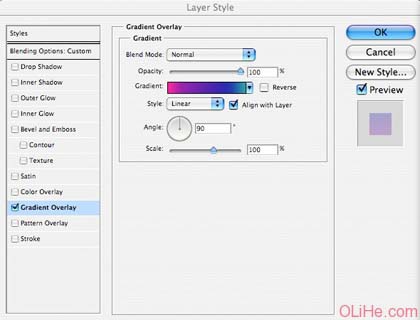
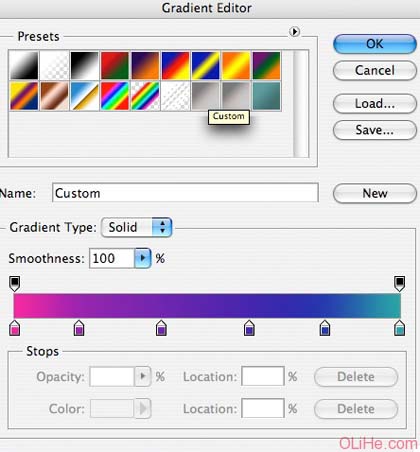
| 12、你已经做到了最后一步。冻结所有的图层。在 “White” 图层之上创建一个… 最后的…图层。 使用一个不错的大的自定义画笔,就像this。在文字之上画一些云。应用动感模糊(滤镜>模糊>动感模糊),角度为11,距离为200像素。 改变不透明度为“30%”,并采用下图设置渐变叠加: |
 |
 |
| 最终效果: |
转载请注明来源:Photoshop制作梦幻绚丽3D字效果_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4600.html
本文永久链接地址:https://www.ymkuzhan.com/4600.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


