Photoshop制作水晶风格网站导航条
| 水滴的制作难点主要是水滴的立体感和光感。制作的时候先做出水滴的大致明暗关系,然后多用几个图层逐步加强暗部层次。最后加上高光区域即可。 最终效果 |
 |
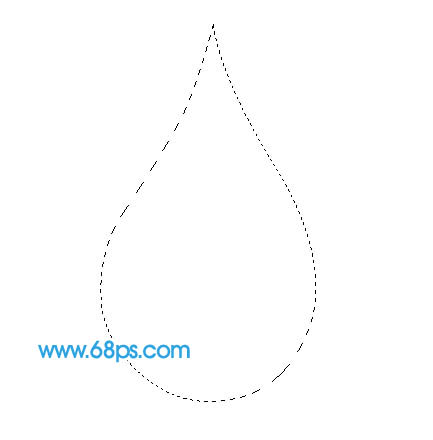
| 1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用钢笔工具勾出水滴的轮廓,转为选区如图1。 |
 <图1> |
| 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。 |
 <图2> |
 <图3> |
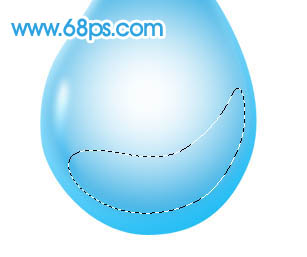
| 3、新建一个图层,用钢笔勾出图4所示的选区,拉上图5所示的径向渐变,效果如图6。 |
 <图4> |
 <图5> |
 <图6> |
| 4、执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后删除多出部分,效果如下图。 |
 <图7> |
| 5、新建一个图层,用钢笔勾出下图所示的选区,拉上图9所示的线性渐变。然后取消选区,再执行:滤镜 > 模糊 > 高斯模糊,数值为5,效果如图10。 |
 <图8> |
 <图9> |
 <图10> |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
| 6、新建一个图层,用钢笔勾出图11所示的选区,按Ctrl + Alt + D 羽化8个像素,选择渐变工具,颜色设置如图12,拉出图13所示的径向渐变。 |
 <图11> |
 <图12> |
| <图13> |
| 7、新建一个图层,用钢笔勾出图14所示的选区,按Ctrl + Alt + D 羽化5个像素,填充颜色:#1CA0E0,效果如图15。 |
 <图14> |
 <图15> |
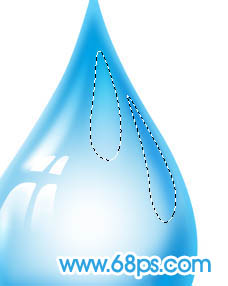
| 8、新建一个图层,同样的方法分别勾出图16,17所示的选区,填充颜色:#1C92D0。 |
 <图16> |
 <图17> |
| 9、新建一个图层,用钢笔勾出下图所示的选区,适当羽化后填充白色。 |
 <图18> |
| 10、底部大致完成的效果如下图。 |
 <图19> |
| 11、新建一个图层,用钢笔勾出高光部分的选区,填充白色。取消选区后加上图层蒙版,用黑色画笔把两端稍微擦点透明感,效果如图21。 |
 <图20> |
 <图21> |
| 12、新建一个图层,同样的方法制作出顶部的高光和暗调,如图22,23。 |
 <图22> |
 <图23> |
| 13、最后调整下细节,完成最终效果。 |
| <图24> |
转载请注明来源:Photoshop制作一个漂亮的蓝色水滴_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4675.html
本文永久链接地址:https://www.ymkuzhan.com/4675.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


