利用橡皮及蒙版抠出长毛小狗
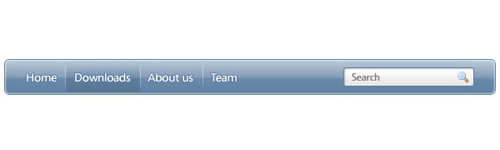
| 网站制作中导航栏的设置非常重要。漂亮的导航按钮和菜单会给网站增色不少。下面介绍一款精致的水晶风格按钮的制作。作者不仅介绍了按钮的制作还介绍了文字部分的制作方法,非常值得学习。 最终效果 |
 |
| 1、创建一个新文件600 * 140px。现在选择圆角矩形工具制作一个圆角矩形如下图。 |
 |
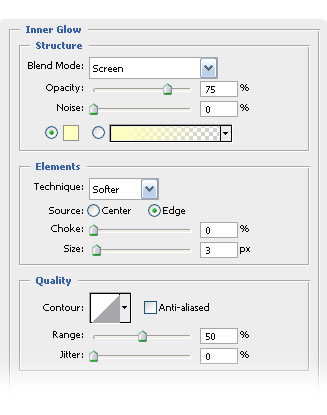
| 2、应用层样式:内发光,混合模式:滤色,方法:柔和。 |
 |
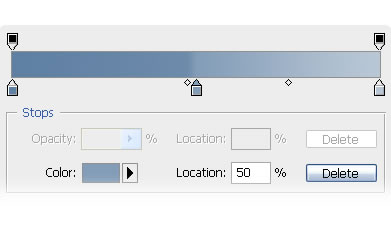
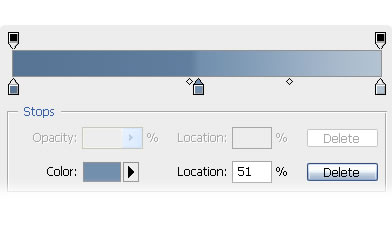
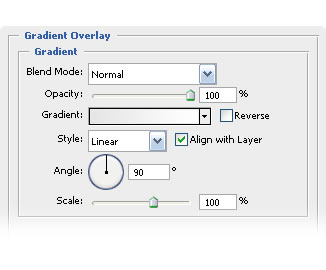
| 3、渐变叠加:颜色设置为:#5e80a3,#839db8,#b8c7d6。 |
 |
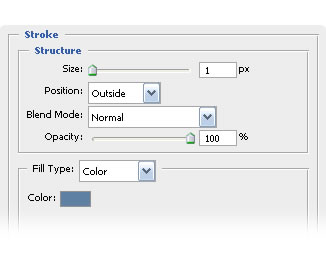
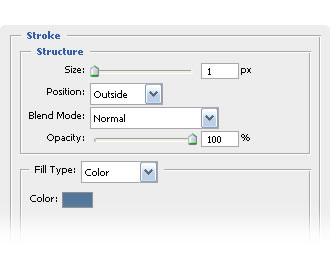
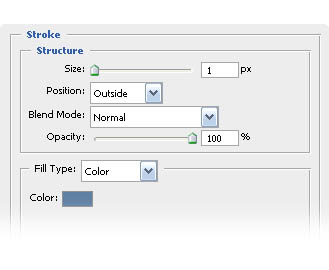
| 4、描边: #5e80a3。 |
 |
| 5、这就是它应该呈现的样子。 |
 |
| 6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。 |
 |
| 7、给字体链接应用层效果:描边 #53769a。 |
 |
| 8、创建一个新层。选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充。 |
 |
| 9、复制这个层接着在每个链接之间添加每个线条。现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。按下Del然后采取相同的方法处理上方的线条。 |
 |
| 10、将线条图层的混合模式改为柔光。 |
 |
| 11、使用矩形选框工具选取你链接的内部区域 (在两个线条之间)然后填充任何你想要的颜色。 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
| 12、现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3。 |
 |
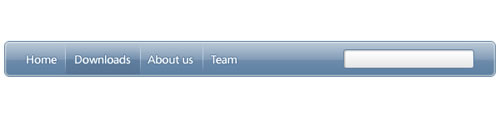
| 13、这就是它应该呈现的样子。 |
 |
| 14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。 |
 |
| 15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。 |
 |
| 16、渐变叠加: #e6e6e6 和 #ffffff。 |
 |
| 17、描边: #5e80a3。 |
 |
| 18、这就是它应该呈现的样子。 |
 |
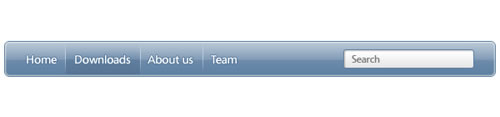
| 19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。 |
 |
| 最终效果: |
转载请注明来源:Photoshop制作水晶风格网站导航条_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4676.html
本文永久链接地址:https://www.ymkuzhan.com/4676.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


