Photoshop制作一个精致的玻璃茶壶
| 本教程的立体字制作方法简单实用。大致过程:先打好想要的文字,把文字复制一层,背景部分的文字填充较深的颜色,适当变形处理做成立体面。然后分别对两层文字应用图层样式,做出质感。后期再渲染一下光感,加上一些装饰即可。 最终效果 |
 |
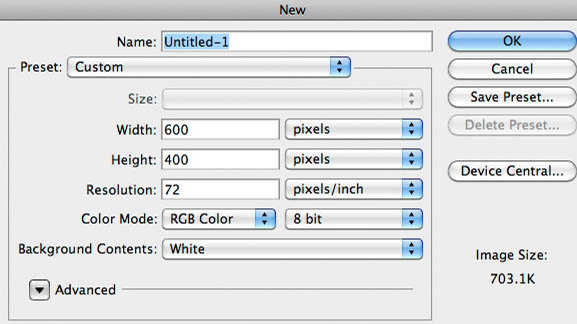
| 1、创建一个新文件,使用600 * 400px,如下图。 |
 |
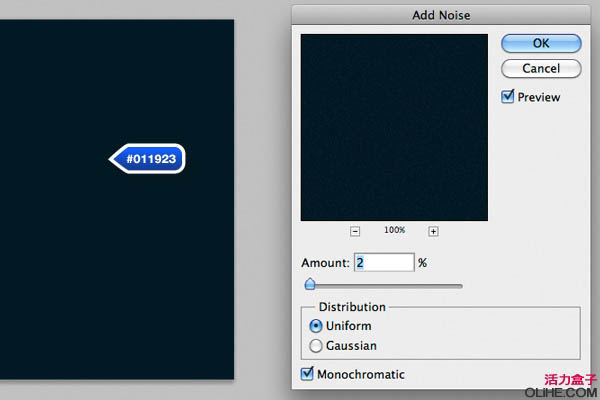
| 2、用颜色#011923填充背景。现在,添加一些杂色,去滤镜>杂色>添加杂色。2%就OK了。 |
 |
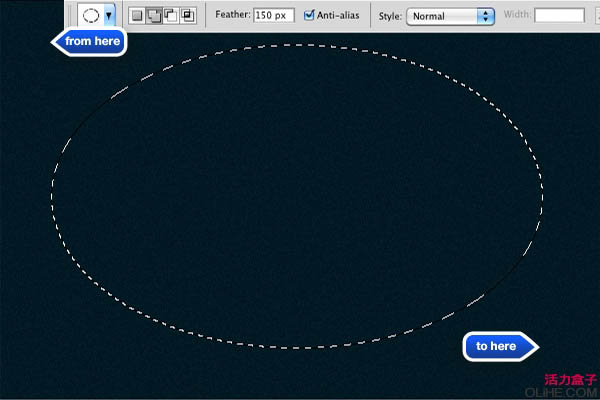
| 3、创建一个新层,并选择椭圆选框工具(M)。添加150像素的羽化并拖动出一个如下图所示的形状。 |
 |
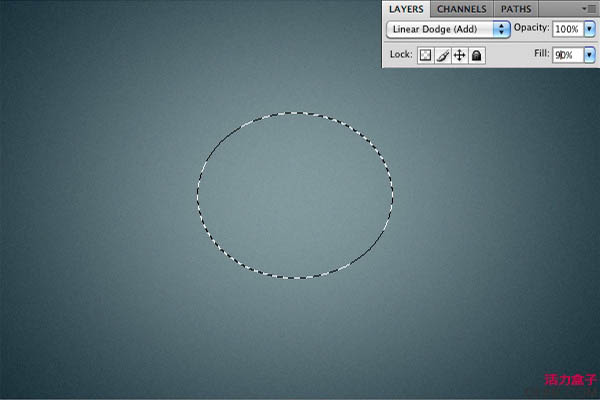
| 4、用白色填充选区,设置混合模式为线性减淡(添加),并把不透明度降低到90%。 |
 |
| 5、选择一个看上去不错的加粗字体。我使用的是Helvetica Neue LT Std 85 Heavy,但你可以用任何你喜欢的字体。设置其大小为160像素,并用白色填充。 |
 |
| 6、复制文字,设置一个较深的颜色。把较深的文本放在原始层的后面,使用变换工具(T)调整宽度如下图所示。 |
 |
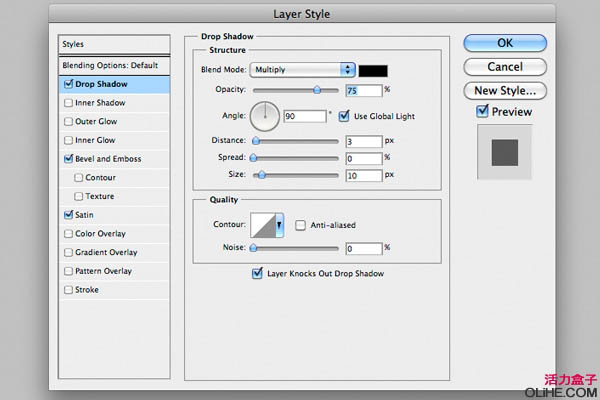
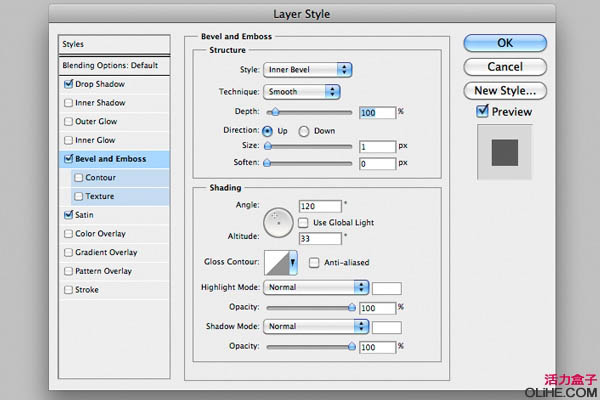
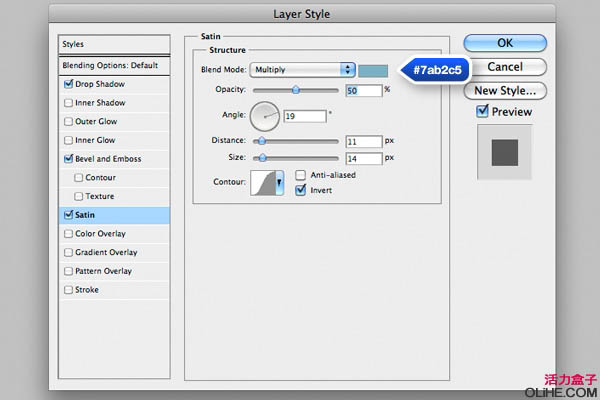
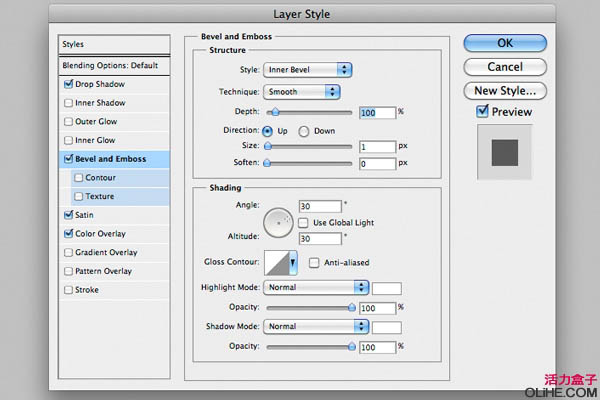
| 7、对白色文本图层应用下图的图层样式。 |
 |
 |
 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
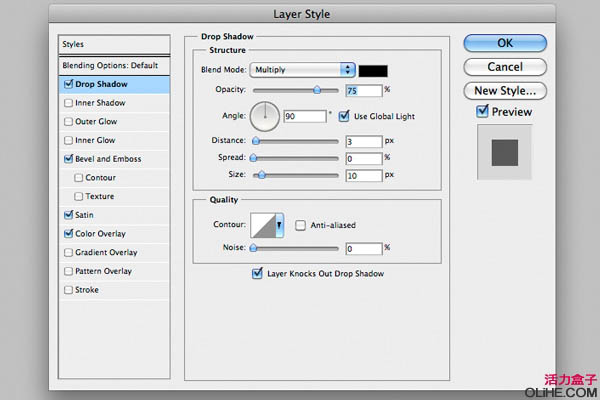
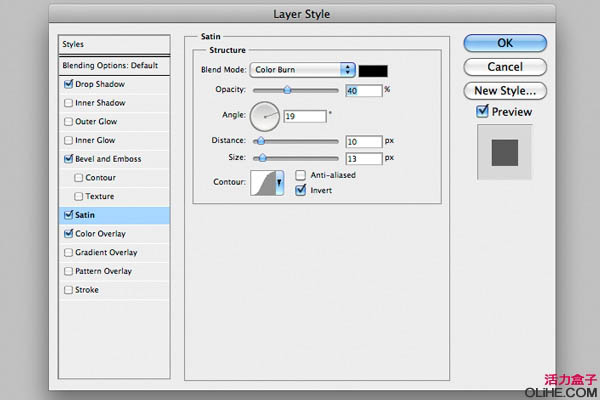
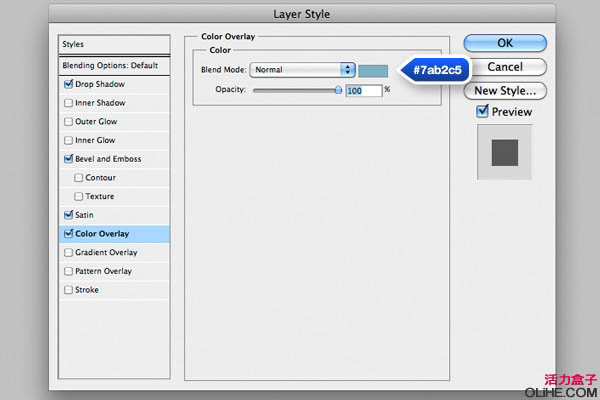
| 8、对较深的文本图层应用下图的图层样式。 |
 |
 |
 |
 |
 |
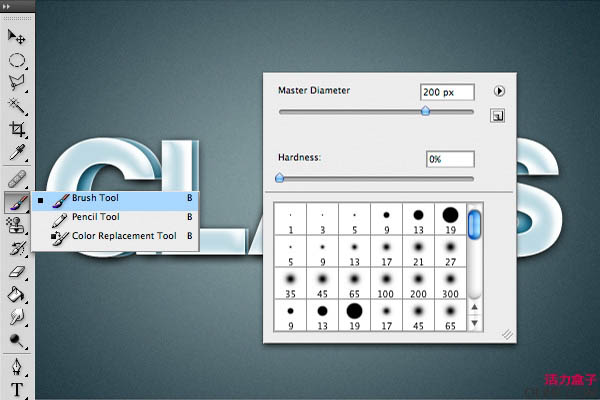
| 9、使用画笔工具,选择一个大的200像素宽的柔软笔刷。我们将用它来创建一些有光泽的反射。 |
 |
| 10、如图所示绘制,并设置图层的混合模式为柔光。 |
 |
| 11、复制文字图层,栅格化它(图层>栅格化>文本)。选择椭圆选框工具(M),如下图所示创建一个宽的形状。请确保重置羽化值为0px,我们希望这个边缘很锐利。 |
 |
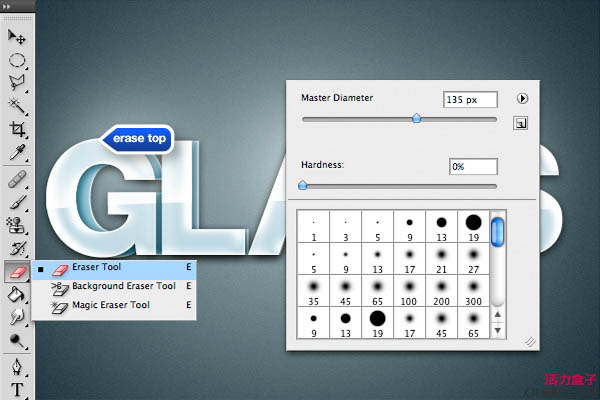
| 12、现在使用橡皮擦工具(E),开始擦除它的顶部,得到一个不错的柔软的渐变。 |
 |
| 13、再次使用画笔工具创建一些柔软的光点,点击Cmd/Ctrl + T调出自由变换选项。缩放宽度,按住Shift键旋转光点45度。复制它,再次旋转它得到x形状的火花。 |
 |
| 14、创建一些火花的副本,让它们变得更小一点,把它们放在文本亮的区域里。这样就完成了! |
转载请注明来源:Photoshop制作玻璃质感的立体字效果_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4715.html
本文永久链接地址:https://www.ymkuzhan.com/4715.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


