Photoshop制作玻璃质感的立体字效果
| 本教程的水晶字制作的非常经典,尤其是文字的高光部分制作非常到位,把水晶字的剔透感变现的淋漓尽致。这些高光可能用图层样式不能完全做出来,还需要用手工加上去,这就是作者字体效果做得出色的原因所在,因为细节决定了文字的完美程度,细节做得越好,效果自然越漂亮。 最终效果 |
 |
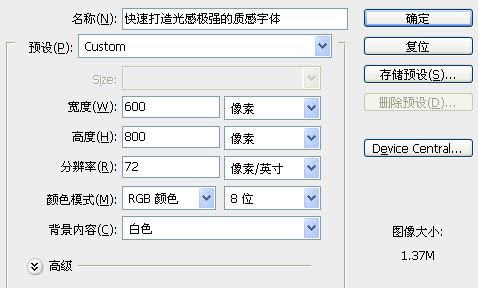
| 1、新建文档 600x800px 如图: |
 |
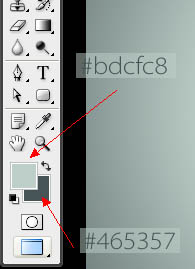
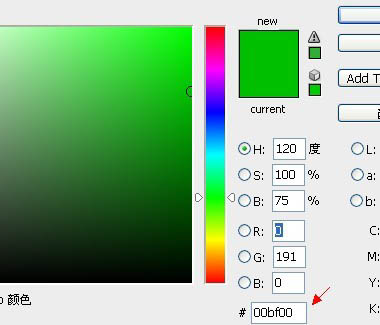
| 2、先选定颜色,把前景色和背景色设置好,如图: |
 |
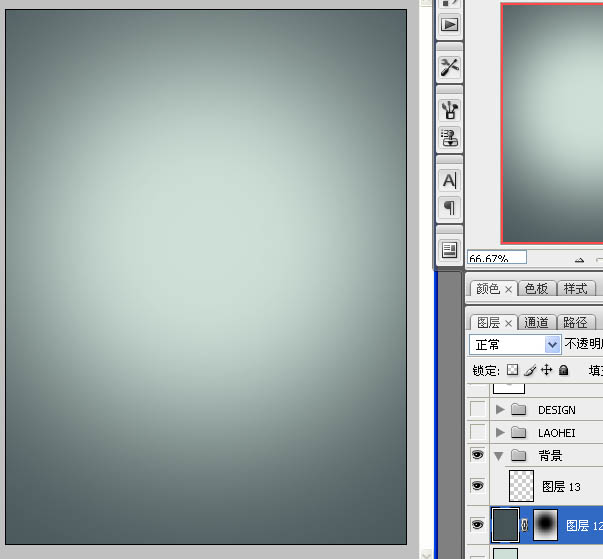
| 3、背景效果达到我提供的效果或接近都可以,可以使用渐变,或背景填充刚才的前景色,新建一个图层填充背景色,加上图层蒙版,用黑色画笔把中间部分擦出来: |
 |
| 4、去网上下载一些水墨或喷溅笔刷,加上下图所属的背景纹理: |
 |
| 5、可以准备文字了,我使用的字体是:方正粗圆简体,把文字放置文档中间,我就可以开始调试图层样式了。 |
 |
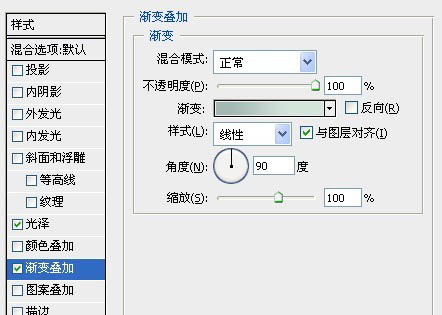
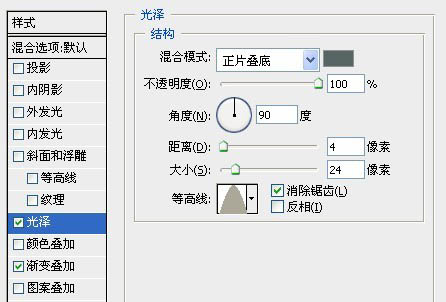
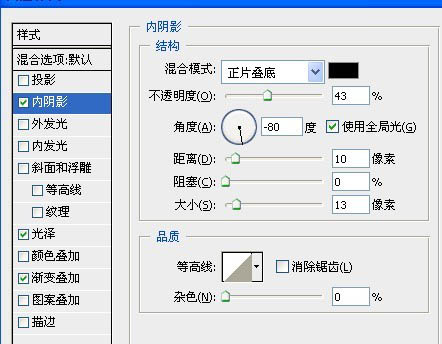
| 6、选择图层样式,添加渐变叠加及光泽,参数及效果如下图。 |
 |
 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
| 15、接下来,选中laohei选区后,按ctrl+shift+i 反选,删除字体以外不可用的部分。 |
 |
| 16、这样以来就可以得到下面效果了: |
 |
| 17、接下来设置深绿色的质感 Design 字体,方法和上面的方法一样,只是颜色上有改动。 |
 |
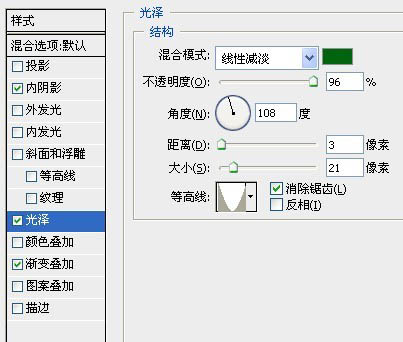
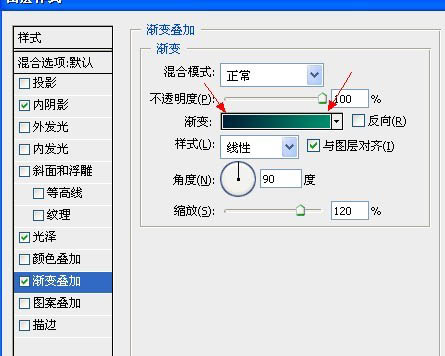
| 18、我们来看下样式参数: |
 |
 |
| 注:这里的颜色 你可以用吸管工具来吸取颜色。 |
 |
| 19、中间步骤我都省略了,这里要强调高光必须是绿色,而不是白色了,同样也设置成柔光: |
 |
 |
| 20、我们来看下整体效果: |
 |
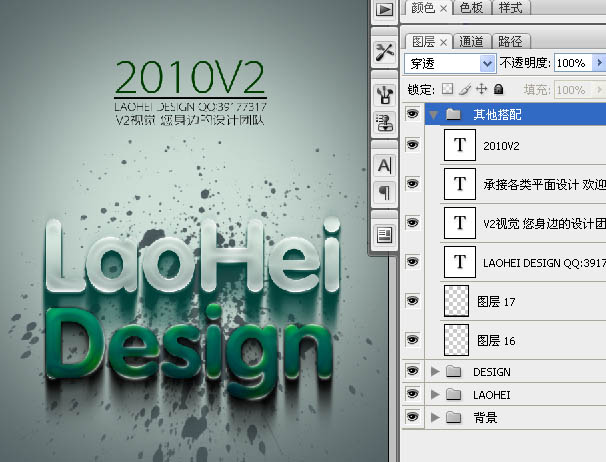
| 21、字体质感已经表现得差不多了,但是整体排版,上面太空 ,我们需要加入一些文字来点缀下: |
 |
| 最终效果: |
转载请注明来源:Photoshop打造剔透的水晶立体字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4714.html
本文永久链接地址:https://www.ymkuzhan.com/4714.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


