Photoshop绘制超强质感立体按钮
这次的PS翻译教程将为大家带来Photoshop打造超智能杀戮战士的详细制作过程。本PS翻译教程中主要是利用素材的合成以及适当的调节修改,达到最终效果图。下面先看看本Photoshop教程的最终效果图和所用素材。
最终效果图

图00
教程所用素材
Gratuitous Swording 20 – Ahrum-Stock
Jet Engine – otherunicorn-stock
destroying the hotel – flickr.com
Diesel engine – angeltouch1
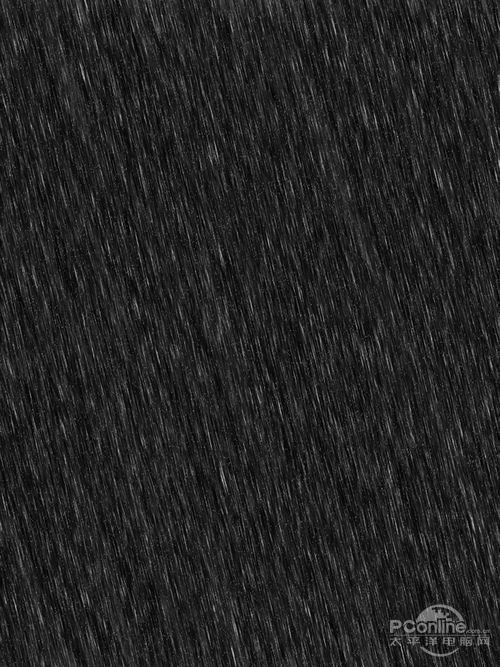
Rain Texture – funnybunny-stock
Step 1
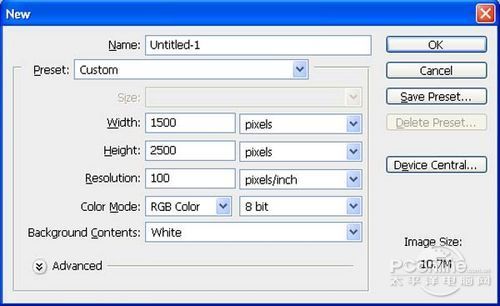
打开Photoshop,新建宽高分别为1500像素和2500像素的画布,分辨率设置100dpi,背景设置白色。具体设置如下图所示。

图01
Step 2
首先将“Stormy Sky 3”素材导入到Photoshop中,然后将素材拖移到主画布中,并将素材图层命名为“天空”。天空素材效果如下图所示。

图03
同样在主菜单中执行“图层>新调整图层>色彩平衡”,在色彩平衡调整图层和天空素材图层之间按Alt+鼠标左键,从创建出剪贴蒙版。其中色彩平衡调整图层的具体设置如下图所示。

图05
Step 3
下面在Photoshop中打开“NEW YORK”素材,这里需要素材作为整个作品的背景素材。将城市素材拖移到主画布中。
点击城市素材图层,然后按Ctrl+V激活移动工具,再左击素材,按着左键将素材拖移到主画布中,命名为“城市”。“NEW YORK”素材如下图所示。

图07
城市素材修改完以后,效果如下图所示。

图09
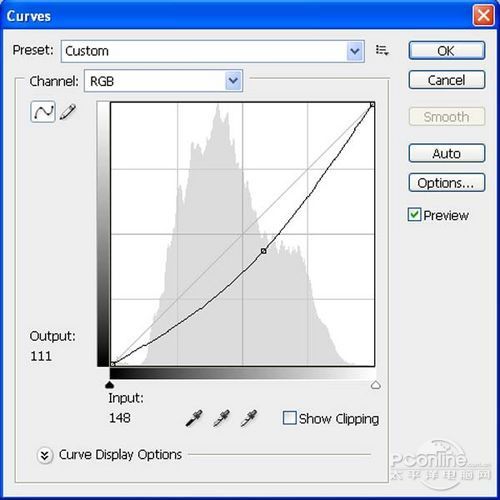
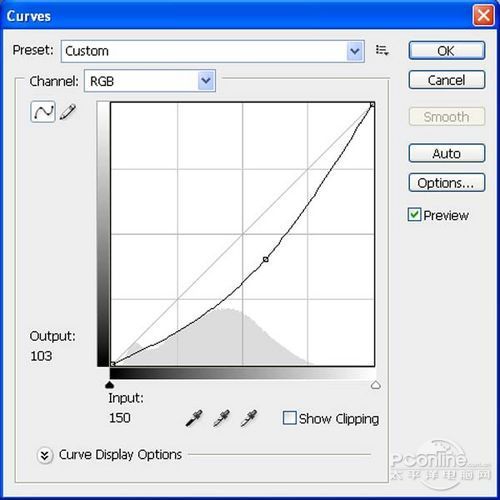
操作如同上面添加调整图层,这次添加的是曲线调整图层。添加完毕后按Alt+鼠标左键添加剪贴蒙版。曲线调整图层的具体设置如下图所示。

图11
经过以上的调整图层调整后,城市素材的效果如下图所示。

图12
Step 5
下面再回到城市素材的曲线调整图层,选择调整图层的图层蒙版,然后选择笔刷, 设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#000000.设置好笔刷后,在下图所示的红色范围遮蔽部分曲线调整效果, 这样令遮蔽部分显得光亮一些。需遮蔽的红色部分如下图所示。

图13
遮蔽部分曲线调整效果后,城市素材的效果如下图所示。

图14
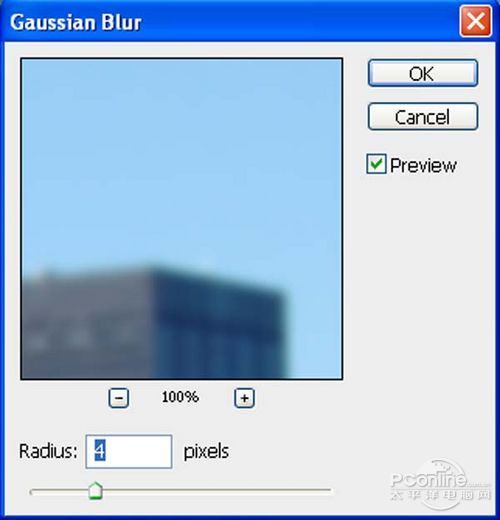
继续在主菜单中执行“滤镜>模糊>高斯模糊”,在高斯模糊面板中设置半径4像素,具体设置如下图所示。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

图15
城市素材添加高斯模糊滤镜后,效果如下图所示。

图16
Step 6
下面继续添加其他素材。在Photoshop中打开“Texture – 7”素材。点击选取“Texture – 7”素材,然后在工具面板中选取钢笔工具,然后如下图所示的红色范围选取起来,按V激活移动工具,左击选取的图案,将图案拖移到主画布中,将这部分素材命名为“墙壁”。选取范围如下图所示。

图17
将墙壁素材移放到主画布后,效果如下图所示。

图18
下面为墙壁素材添加曲线调整图层,在曲线调整图层和墙壁素材图层之间按Alt再点击左键,从而创建剪贴蒙版。曲线调整图层的具体设置参数如下图所示。

图19
进行曲线调整后,墙壁素材的调整效果如下图所示。
图20
复制烟雾素材,同时用自由变换工具调整,在城市建筑多出添加烟雾,营造城市出现混乱的情景。

图41
Step 11
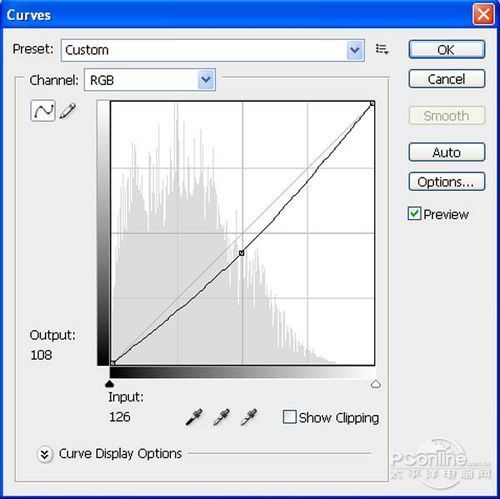
基本背景素材已经添加调整好了,现在要对整个画面进行色彩调整。现在在图层面板中点击添加新调整图层按钮,在弹出菜单中选择曲线,在曲线设置面板中,如下图所示设置。

图42
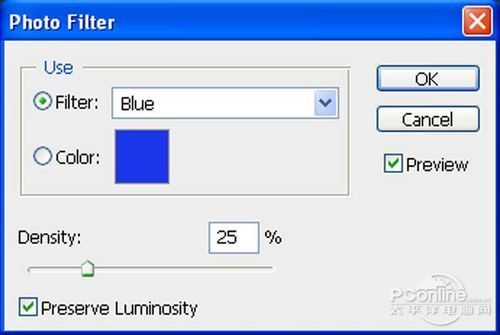
继续添加照片滤镜调整图层,执行“图层>新调整图层>照片滤镜”,在照片滤镜设置面板中如下图设置。

图43
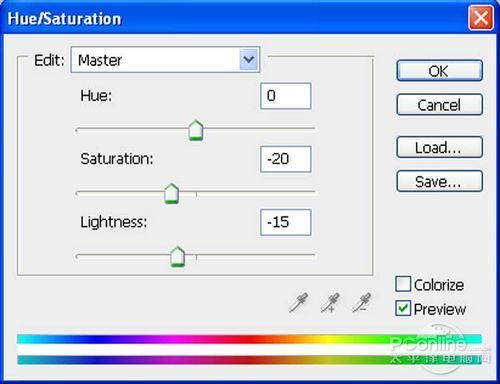
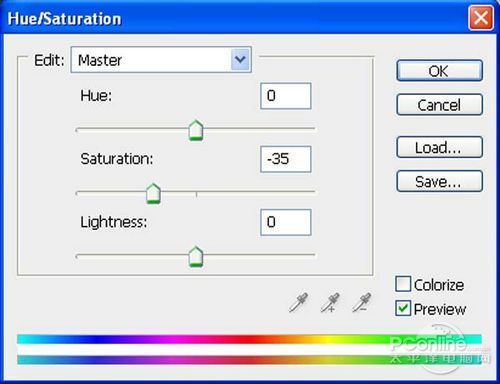
继续添加色相/饱和度调整图层,执行“图层>新调整图层>色相/饱和度”,在色相/饱和度设置面板中如下图设置。

图44
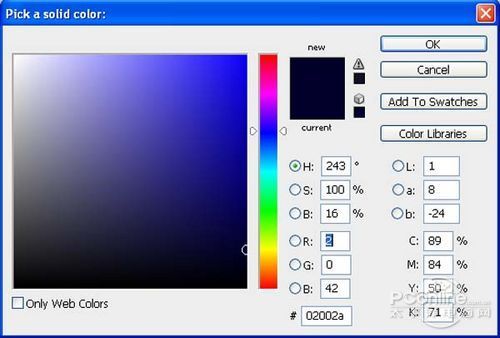
添加纯色调整图层,执行“图层>新调整图层>纯色”,在纯色设置面板中如下图设置。

图45
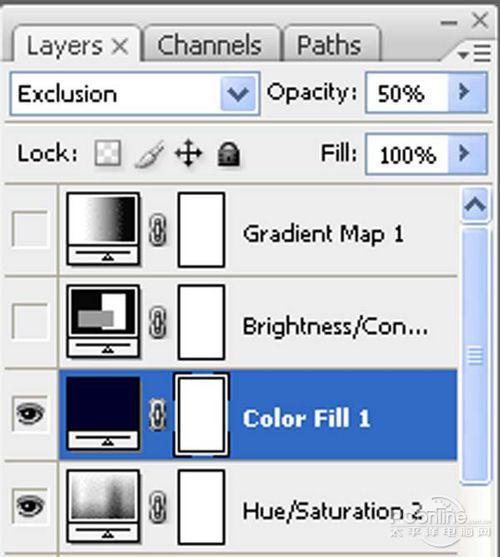
改变纯色调整图层的混合模式为排除,不透明设置为50%。具体设置效果如下图所示。

图46
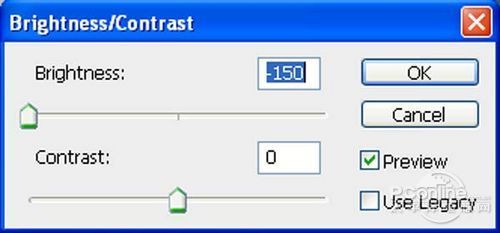
在图层面板中点击新增调整图层按钮,在弹出菜单中选择亮度/对比度,在亮度/对比度调整图层中设置亮度+5、对比度+40,具体设置如下图所示。

图47
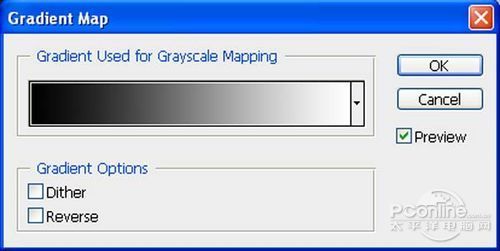
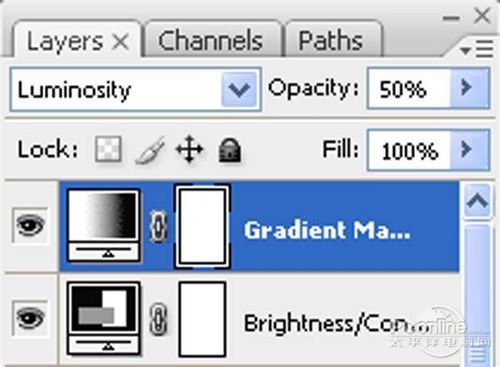
在图层面板中点击新增调整图层按钮,在弹出菜单中选择渐变映射,在渐变映射调整图层中具体设置如下图所示。

图48
然后改变渐变映射图层的混合模式为亮度,不透明设置为50%。具体设置如下图所示。

图49
经过上面的调整后,整个画面的效果如下图所示。

图50
Step 12
下面打开“Rain”素材,如同前面的操作,按V选择移动工具,将素材移放到主画布中,并且命名为雨水。雨水素材效果如下图所示。

图51
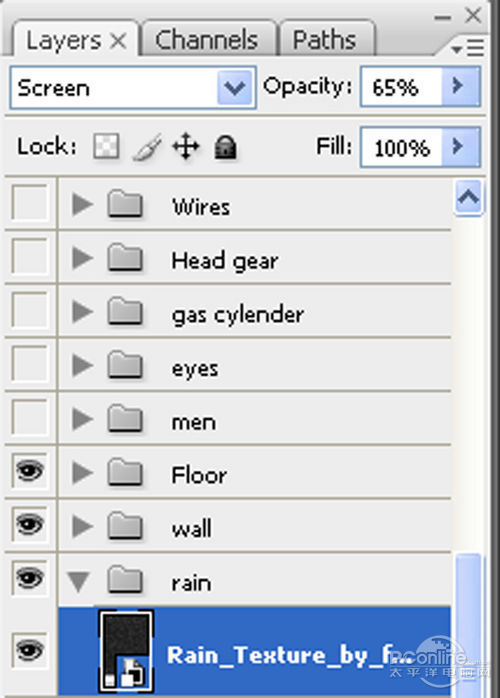
设置雨水素材图层混合模式为屏幕,调节不透明到65%,将图层移放到地板和墙壁图层下面,但设置在背景色上面。具体设置如下图所示。

图52
添加雨水素材后,整体画面效果如下图所示。

图53
Step 13
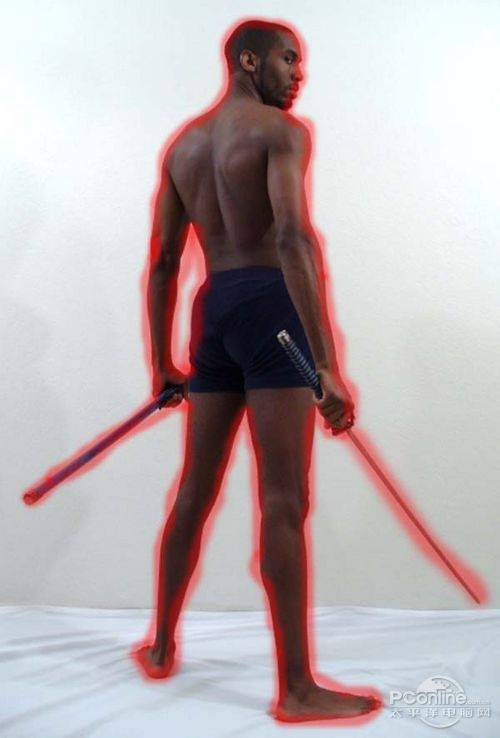
背景制作出来后,是不是很有气势呢!现在我们继续制作我们的主角:杀戮战士。首先在Photoshop中打开“Gratuitous Swording 20”素材,然后用钢笔工具将我们的帅气战士抠出,再用移动工具将其移放到主画布中,然后设置命名为战士。

图54
添加了战士素材的整体效果如下图所示。
图55
本文永久链接地址:https://www.ymkuzhan.com/4978.html


