Photoshop制作奇趣的水纹字

做这个可爱的玻璃文字只需要两层。让我们开始吧。
选一个你喜欢的背景。我使用的是简单的蓝色背景图案,它能完美的体现出玻璃的质感。

使用Ballpark Weiner字体。直接放置这个文本层,复制它。然后隐藏顶部的文本层。
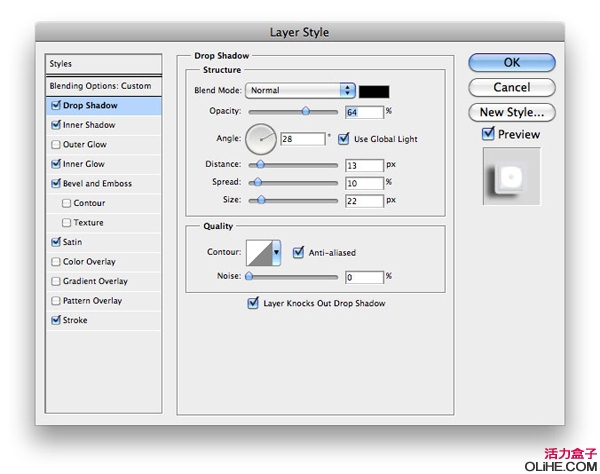
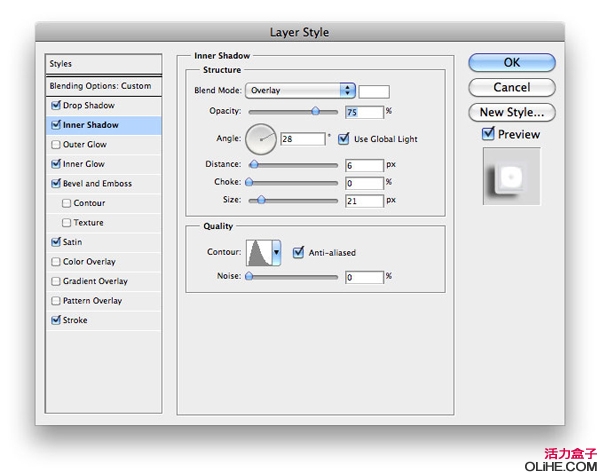
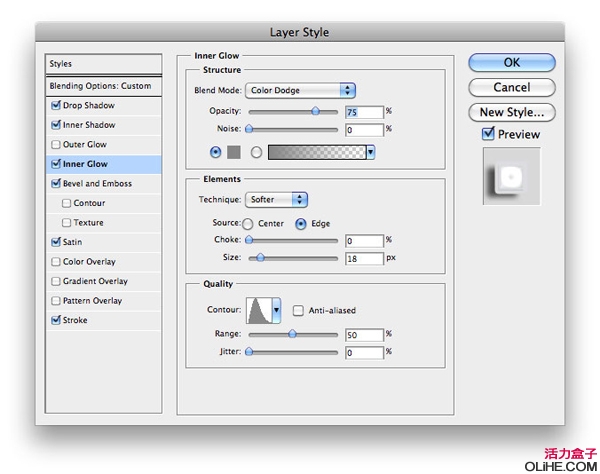
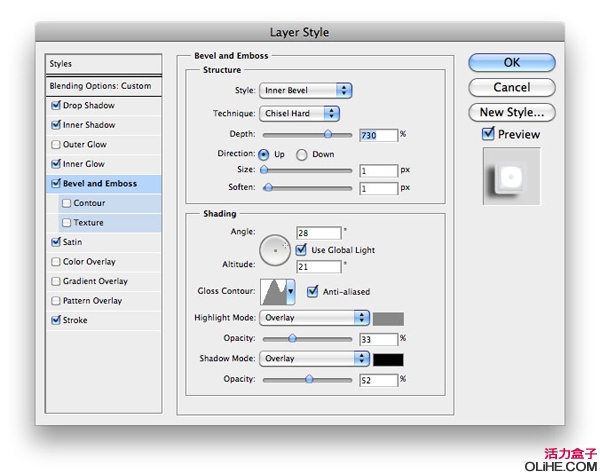
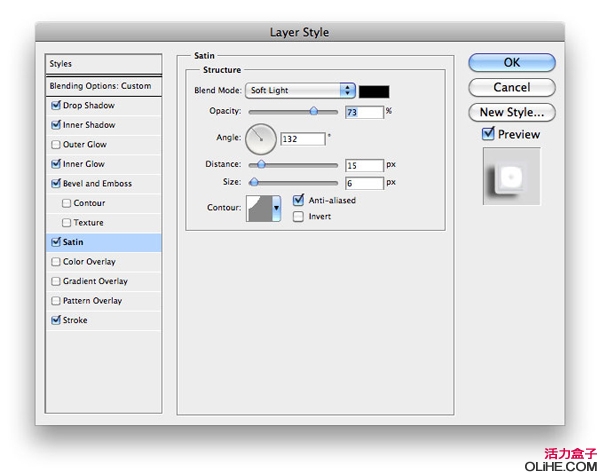
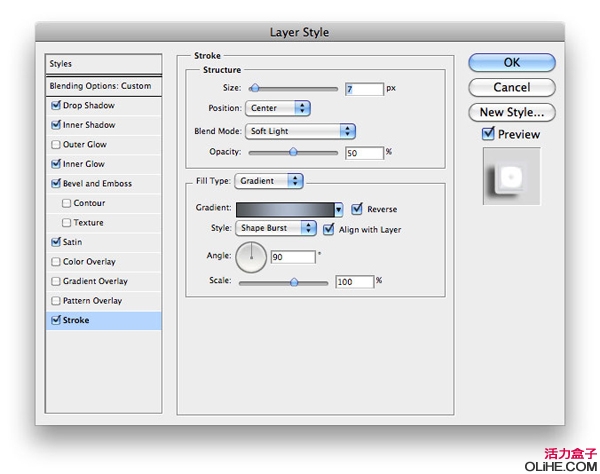
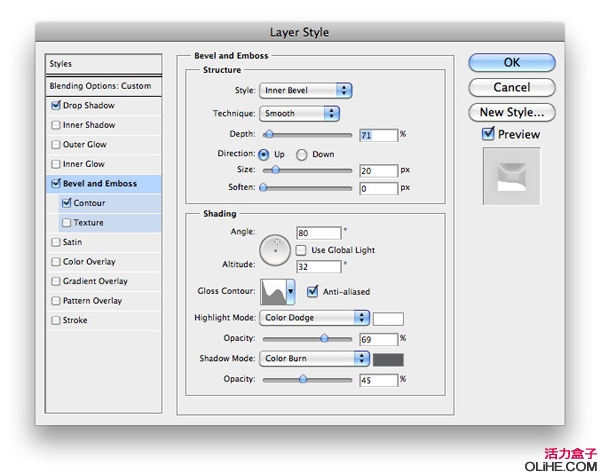
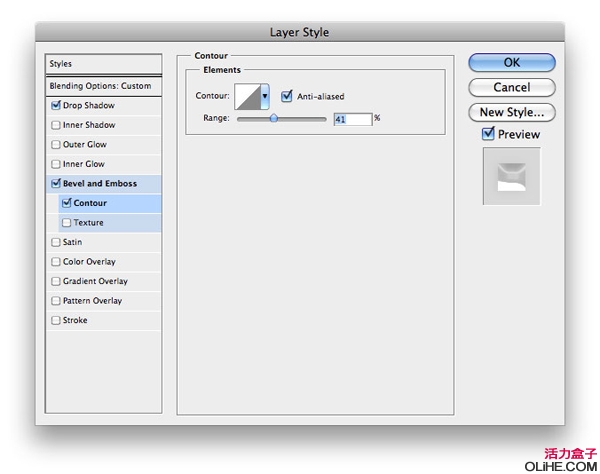
设置填充的不透明度为0%,开始在底部的文本层上应用这些图层效果。我们使用大量微妙的阴影,不同的混合模式和等高线使这个斜面发光。描边添加了一个很棒的边缘突出。大家要敢于尝试不同的设置和颜色。





【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!


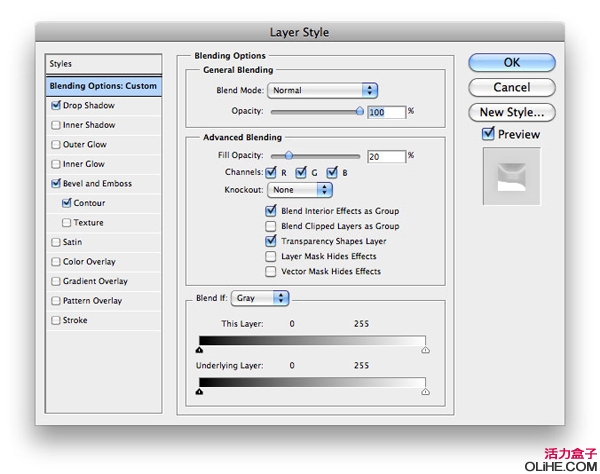
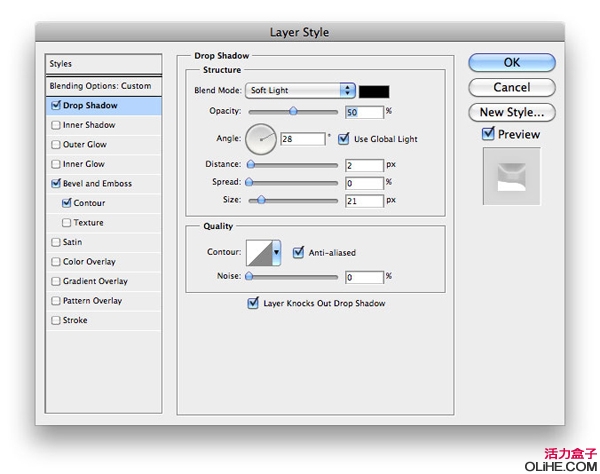
看起来不错。但它还可以更棒。取消隐藏你顶部的文本层,应用接下来的图层效果。在这层创建一个光滑的亮部分和另一个柔软的阴影。注意填充的不透明度――这一次,我们只要把它调低到20%。





玻璃能在文本上产生很多光线折射效果,会有一些光反射在我们的背景上。为了做到这一点,我们使用一个柔软的笔刷。因此,在文本层的下方创建一个新层,按Ctrl + G组合它。为什么我们要组合这一层?因为我们想改变这组的混合模式为颜色减淡。这是一个快速的解决办法――用白色的笔刷描边来减淡透明图层。现在按住Ctrl键单击其中一个文字层选中它。单击图层面板底部的添加图层蒙板图标,然后按Ctrl +I反转。现在要开始减淡了。使用柔软的白色笔刷,大约45px大小和15%的流量,在玻璃的亮点处做一些温和的描边。如果太亮你可以减低层的不透明度(80%)。看看我得到的效果(隐藏文字层)(这一步大家发挥自己的想象,不一定非的按照上面的方法来做):

完成了~
转载请注明来源:PHOTOSHOP制作发光的玻璃文字效果_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4768.html
本文永久链接地址:https://www.ymkuzhan.com/4768.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


