Photoshop制作表面发蓝光的金属字
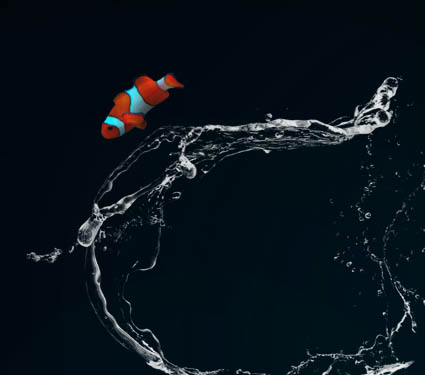
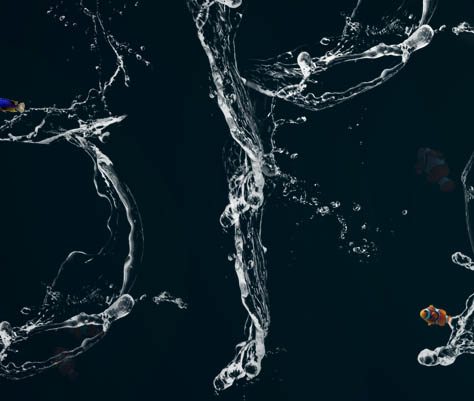
| 从效果图就可以看出水纹字由水纹素材变形叠加而成。制作之前需要需要准备一些水纹素材,然后按照自己的喜好把水纹变形成想要的文字,然后加上一些小鱼等装饰即可。 最终效果 |
 |
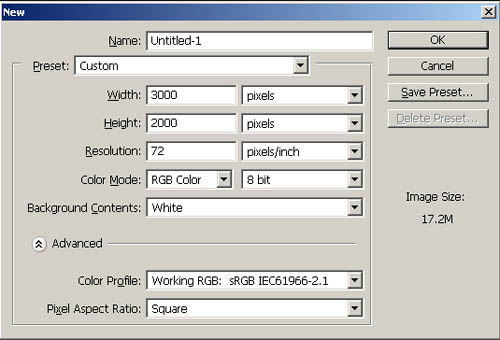
| 1、首先我们需要创建一个新文档。 画布大小为3000 * 2000,图像完成之后,我们可以把尺寸降到1200 * 800。 |
 |
| 2、获得素材之后,你需要把它们改造成文字。 |
 |
 |
 |
 |
| 3、现在我把原始图像拖动到我的画布上。 |
 |
| 4、接下来,我复制它,然后旋转180度。拼合成一个S形状。 |
 |
| 5、向下合并两个图层为一层,使用橡皮擦工具和色阶编辑器稍微修改它。 |
 |
| 6、下一步我开始做P,素材图像,自由变换它,拉直,然后删除了一些部分,使它看起来像一个钩子。 |
 |
| 7、接下来,使用素材图像,旋转它,使它合成一个圆形,组成了P。 |
 |
| 8、接下来,我使用同样的图像延长P的尾部。 |
 |
| 9、接下来,我使用一个单一的图像,构建L。 |
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
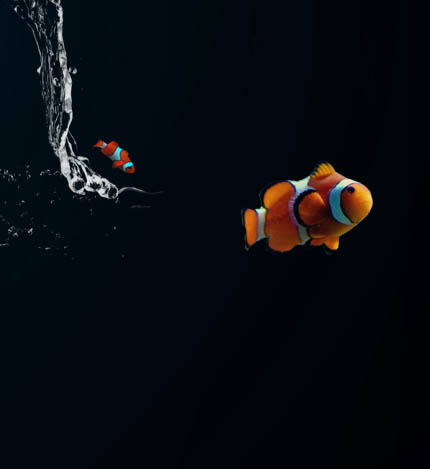
| 23、现在,我们可以把它放到我们的飞溅字体周围。 |
 |
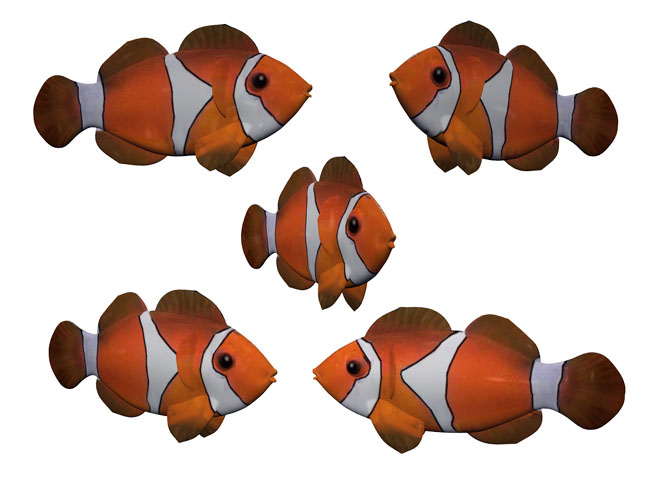
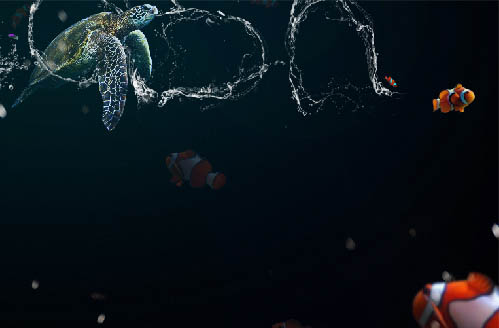
| 24、现在我们可以继续使用各种鱼类图像按喜好填充画布。下面是鱼的图像链接。 |
 |
 |
 |
 |
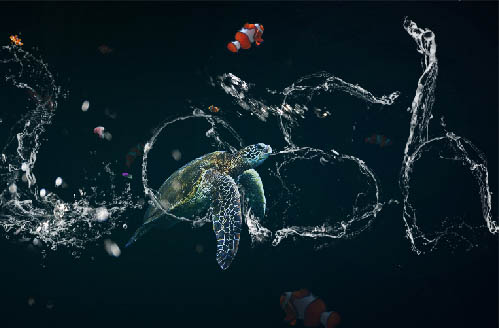
| 25、我还添加了一只海龟。 |
 |
 |
| 26、想补充一点额外的东东,因此我使用了这张图片。 |
 |
| 27、我们将设置图层为滤色,擦除一切只剩下顶部飞溅的水。现在复制它,变换它几次,完成了。 |
 |
 |
 |
| 最终效果: |
转载请注明来源:Photoshop制作奇趣的水纹字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4769.html
本文永久链接地址:https://www.ymkuzhan.com/4769.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


