Photoshop制作漂亮的彩色泡泡立体图标
制作连音符泡泡之前,需要把音符拆分一下。这样绘制的时候就比较方便。泡泡的制作重点是高光部分,可以用路径、蒙版、画笔等来慢慢刻画。
最终效果
<点小图查看大图>
1、我们先来制作音符底部的小球,需要完成的效果如下图。
<图1>
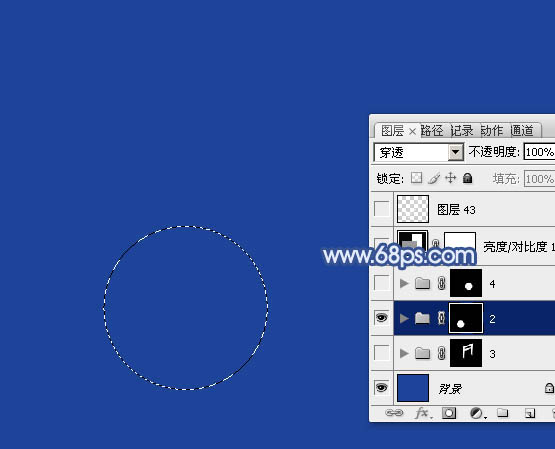
2、新建一个800 * 600像素的文件,背景填充深蓝色:#1E4499。新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,给组添加图层蒙版,如下图。

<图2>
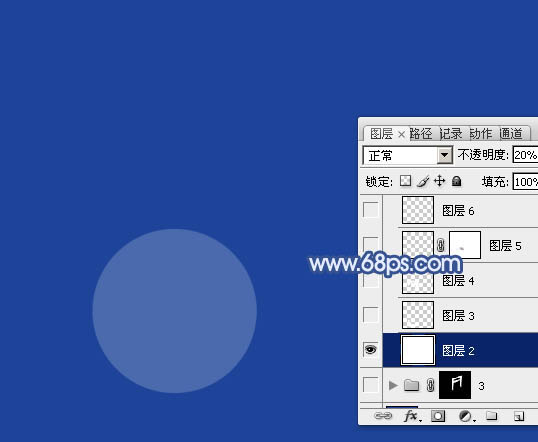
3、在组里新建一个图层,填充白色,把图层不透明度改为:20%,效果如下图。这样是方便观察轮廓部分,高光渲染完成后需要把当前图层隐藏或删除。

<图3>
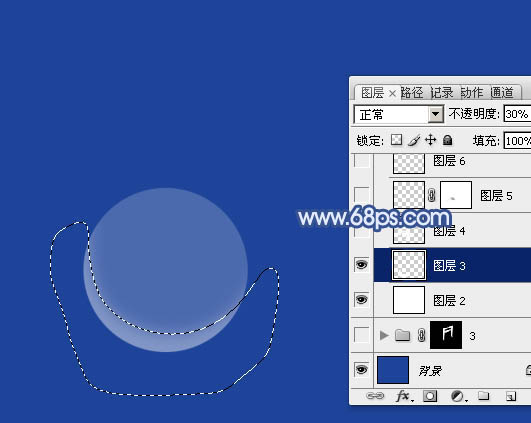
4、新建一个图层,用钢笔勾出底部的高光选区,羽化8个像素后填充白色,不透明度改为:30%。

<图4>
5、新建一个图层,用钢笔勾出顶部边缘高光选区,羽化5个像素后填充白色,不透明度改为:30%,效果如下图。
<图5>
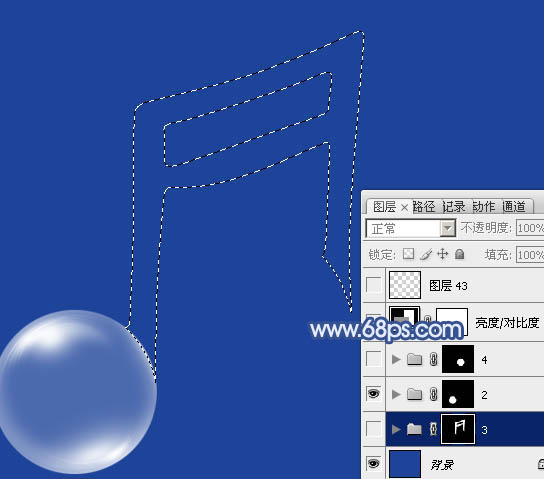
14、在背景图层上面新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图15>
15、在组里新建一个图层填充白色,不透明度改为:20%,同样用到参照,效果如下图。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

<图16>
16、新建一个图层,用钢笔把底部边缘的高光部分勾出来,羽化1个像素后填充白色,不透明度改为:30%,效果如下图。

<图17>
17、其它部分的高光制作方法相同,中间的高光需要涂抹工具稍微涂抹一下,同时要控制好图层的不透明度。

<图18>

<图19>
18、其它高光制作方法相同,过程如图20 – 22。

<图20>

<图21>

<图22>
19、右侧的球体可以直接复制左侧的,效果如下图。

<图23>
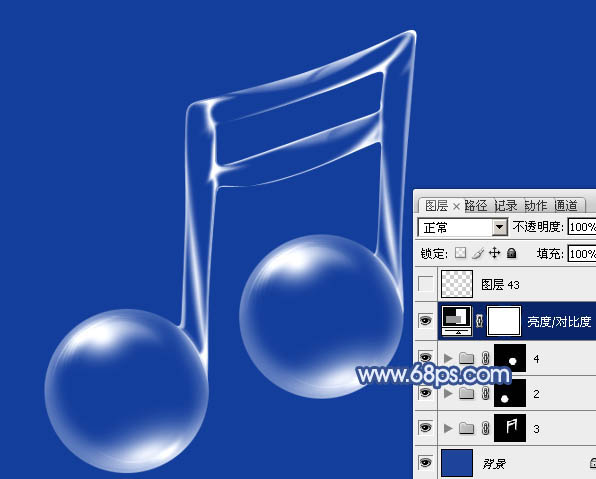
20、在图层的最上面创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。
<图24>

<图25>
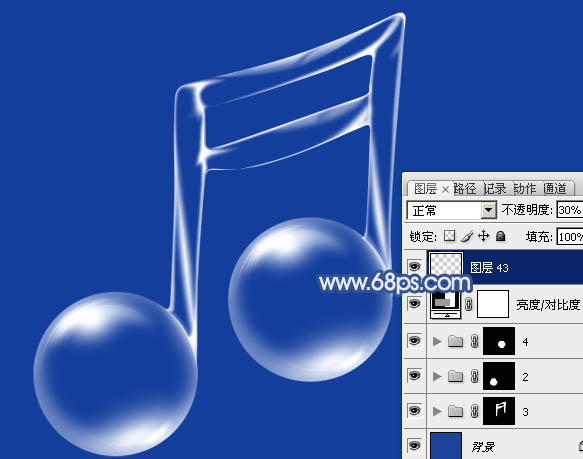
21、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:30%,再把背景显示出来,效果如下图。
<图26>
最后微调一下细节,完成最终效果。
<点小图查看大图>
本文永久链接地址:https://www.ymkuzhan.com/4892.html


