Photoshop制作科技感的蓝色发光水晶字
效果图其实就是简单的发光字,只是作者处理的时候加入了一些简单的特效,如控制了发光部分的明暗,同时加入了一些绚丽的颜色及星光装饰等。
最终效果
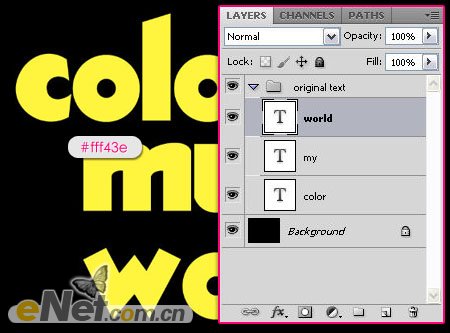
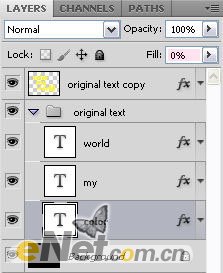
1、新建一个文档,背景填充为黑色。然后选择一个字体,设置文字颜色# fff43e,在文档上分层输入文字,将文字建一个组如下图所示。
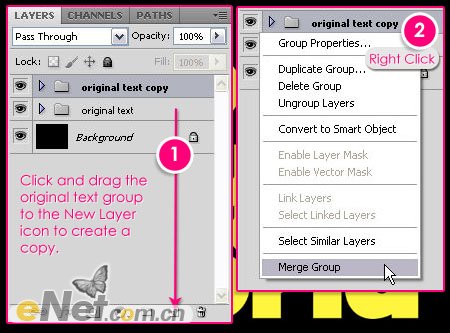
2、拖动并复制“文字组”,如下图所示。
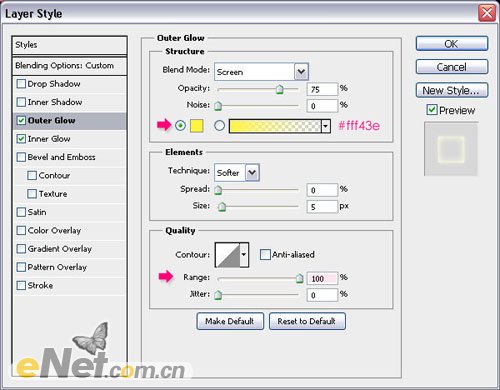
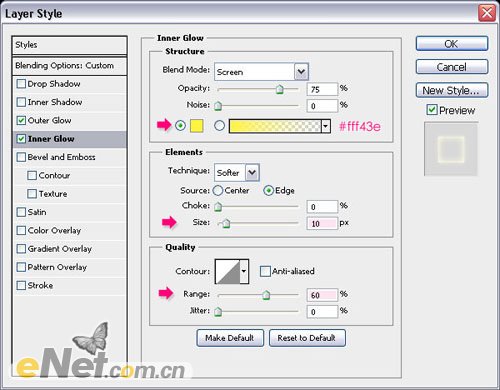
3、选择“文本”层组,双击调出“图层样式”并设置:
外发光:改变颜色为# fff43e, 范围100,来缓解光。

内发光:改变颜色为# fff43e,大小为10,增加范围以60。

4、点击“确定”将填充值设为0%。

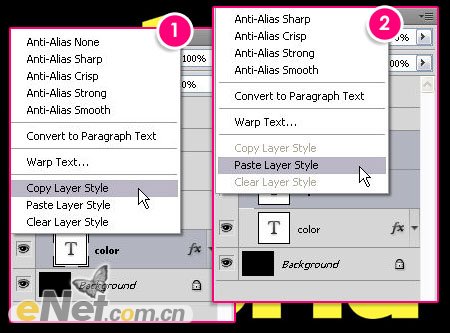
5、设置好后来复制图层样式,右键点击设置好图层样式的层,在弹出的菜单中选择“拷贝图层样式”,选择复制的新文字组层,点击右键在弹出的菜单中选择“粘贴图层样式”。

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
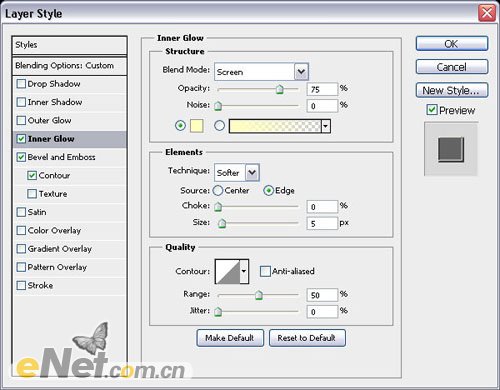
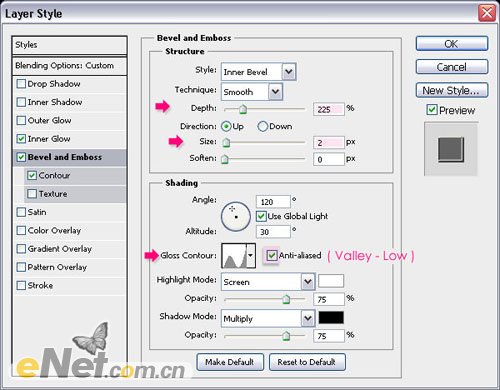
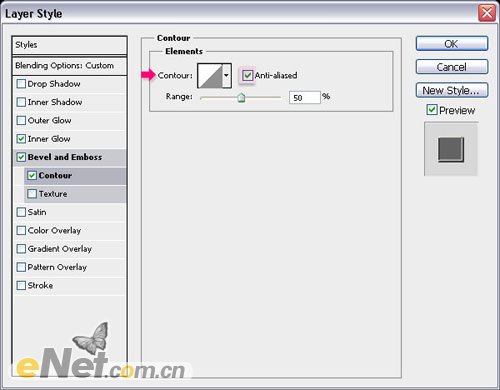
6、双击复制的文本图层,调出“图层样式”,并如下设置。
内发光:

斜面和浮雕:

等高线:

7、点击“确定”并将填充设置为0%。

8、设置前景色为白色,新建一个层,并设置层名称为“火花”,下载一个“闪烁”笔刷,改变画笔大小为35px,如下图绘制出闪光点。
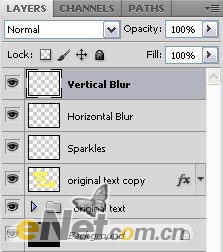
9、完成了火花层的设置,并复制火花层两次,命名为“横向模糊”和“纵向模糊”。
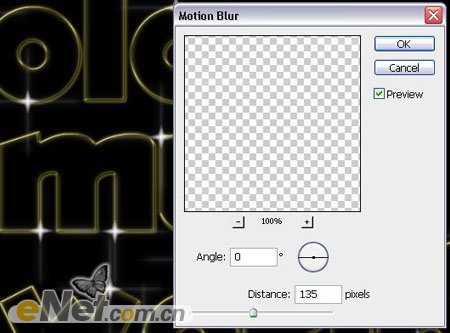
10、选择“纵向模糊”层,点击“滤镜>模糊>动感模糊”,并如下设置。
11、现在选择“横向模糊”,使用“动感模糊”,并如下设置。
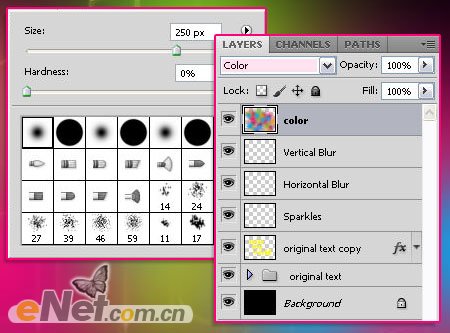
12、最后一步添加颜色,新建一个层,命名为“颜色”,设置图层的混合模式为“颜色”,选择一个柔角笔刷,大小为250px,这里是最初的设置,在绘制中你可以根据颜色和位置的不同来设置画笔的大小。
13、选择一些明亮的颜色,在不同的地方设置不同的颜色。
设置图层的混合模式为“颜色”,完成最终效果。
本文永久链接地址:https://www.ymkuzhan.com/4947.html


