Photoshop快速给偏暗多斑的人像美白及去斑
效果图并不复杂,文字主要由水晶字、发光、装饰三部分构成。制作的时候也比较容易。先用图层样式做出水晶效果,然后用描边路径等做出发光效果,后期增加一些装饰即可。
最终效果
<点小图查看大图>
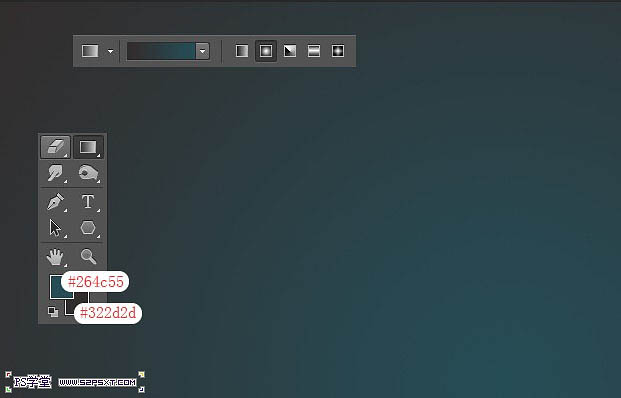
1、新建1024*768px大小的文档,设置前景色为#264c55,背景色为#322d2d,拉径向渐变。
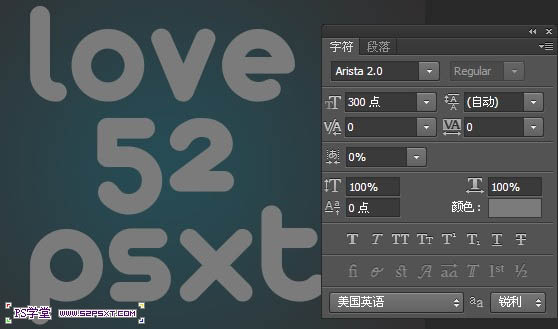
2、打上文字,排版好位置,这里字体我选择的是Arista 2.0,颜色#7b7b7b,大小300px。
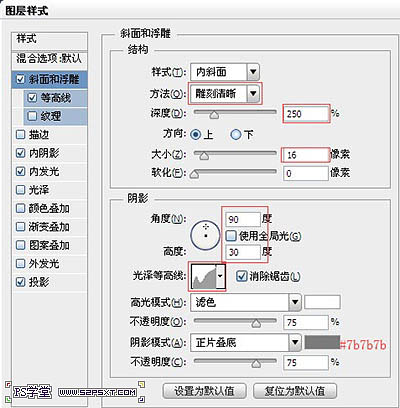
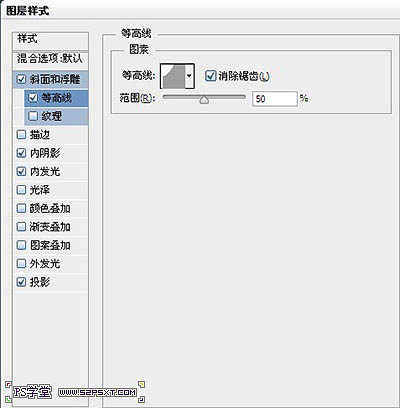
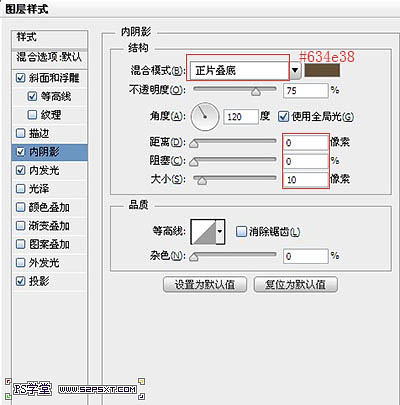
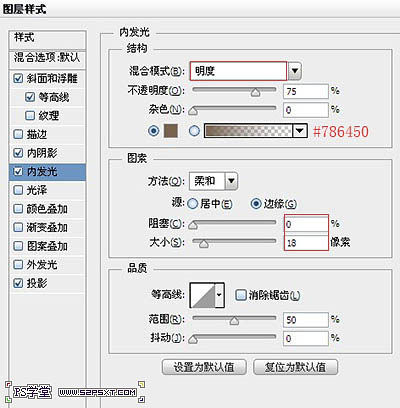
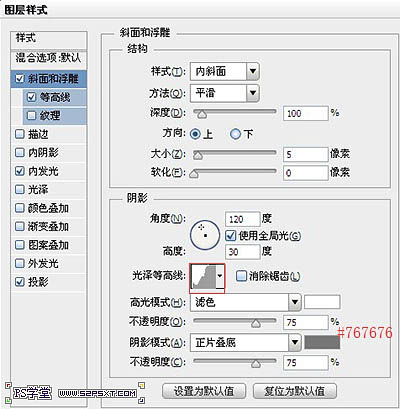
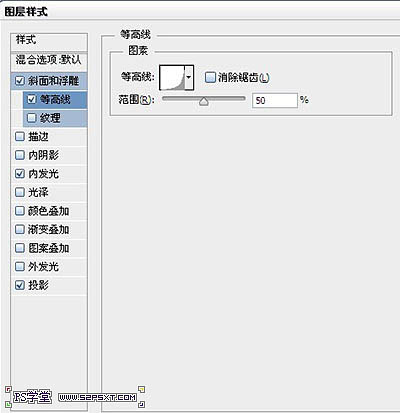
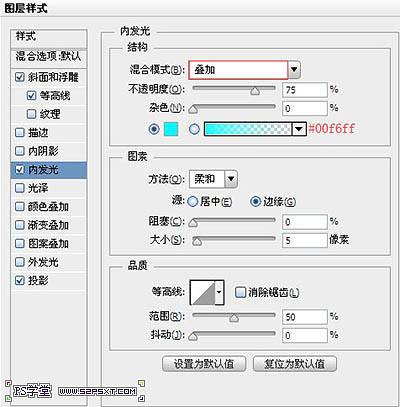
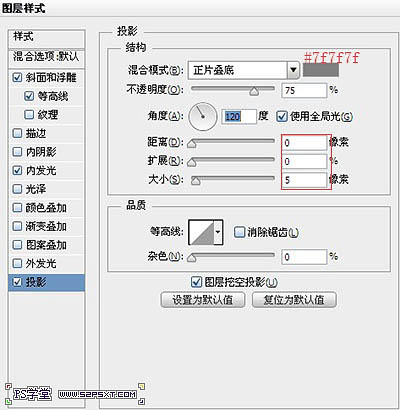
3、双击字体图层,给字体图层设置图层样式如下。


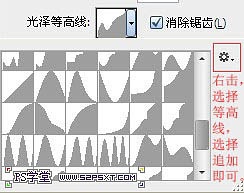
如果你找不到相应等高线,点击等高线–追加。




【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
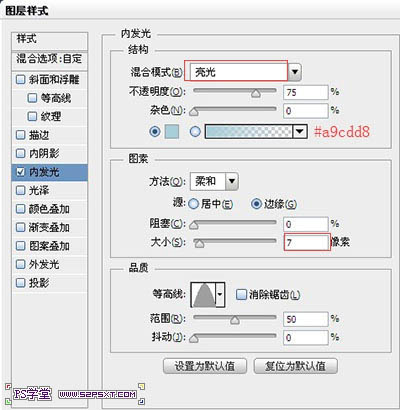
4、复制一层字体图层,右击清除图层样式,将图层填充改为0%,重新设置图层样式如下。


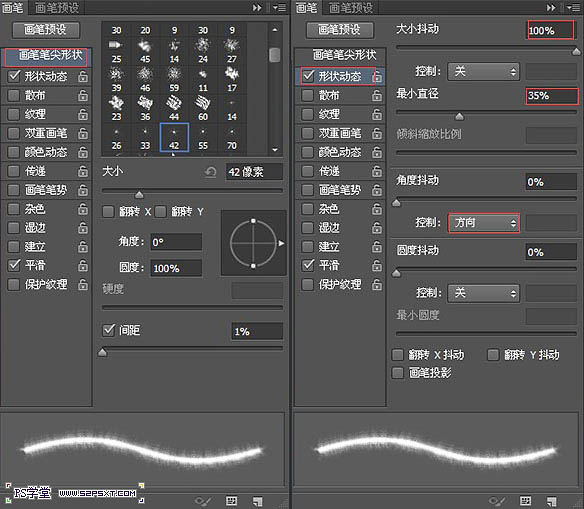
5、选择画笔工具,我们将画笔设置如下。

6、右击其中一个字体图层–创建工作路径,新建图层“描边”,放在所有字体图层下面,设置前景色为#b2ebfc,右击描边路径,删除路径,得到效果如下。

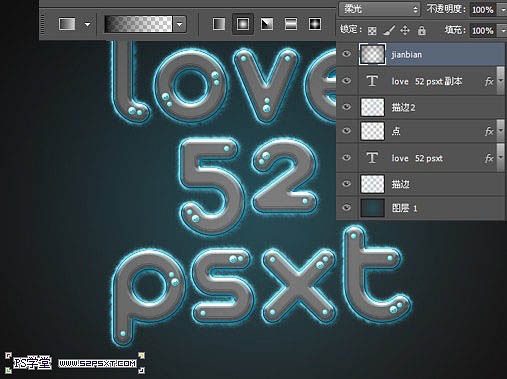
7、复制一层描边图层,放到两个字体图层之间,将图层模式改为颜色加深。

8、在描边2图层下新建图层“点”,双击图层设置图层样式如下。



9、我们用10px和15px大小,硬度100%的画笔在字体上画出点,具体位置自己把握。
10、最后我们在所有图层上新建一个图层,拉黑色到透明的径向渐变,将模式改为柔光。
最终效果:
<点小图查看大图>
转载请注明来源:Photoshop制作科技感的蓝色发光水晶字_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4948.html
本文永久链接地址:https://www.ymkuzhan.com/4948.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


