利用置换滤镜给风景图片加上逼真的水面倒影
本教程重点提供图标制作的过程及思路分析。主要的过程有分解图及过程图提示,具体的操作需要自己慢慢根据作者的提示及过程图发挥。
最终效果

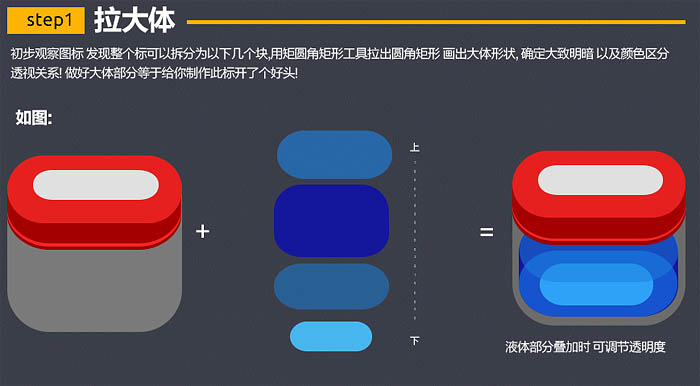
1、初步观察图标,发现整个图标可以拆分为一下几个块。新建大小适当的文件,背景填充暗灰色,新建图层用圆角矩形工具拉出圆角矩形画出大体形状,确定大致明暗以及颜色区分透视关系。

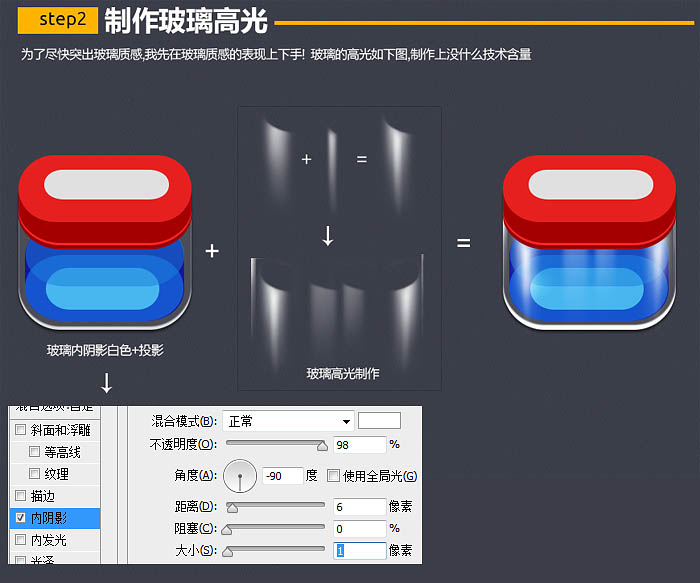
2、为了尽快突出玻璃质感,我先在玻璃质感的变现上下手。玻璃的高光如下图,制作上没有什么技术含量。

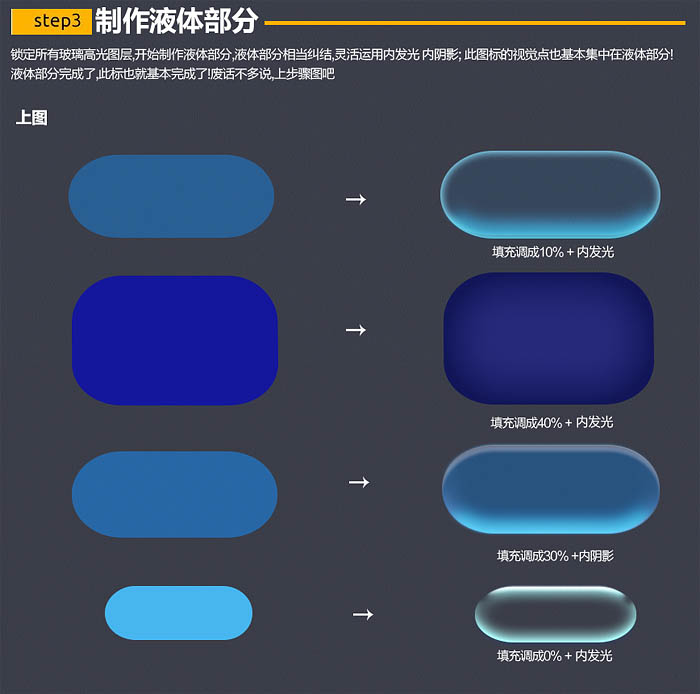
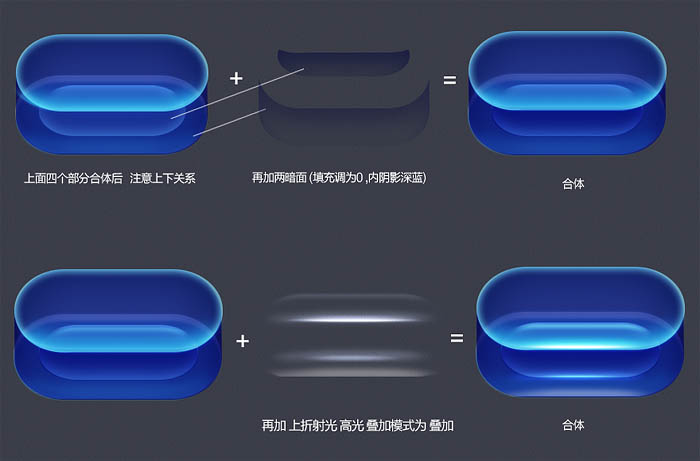
3、锁定所有玻璃高光图层,开始制作液体部分,液体部分相当纠结,灵活运用内发光,内阴影。此图标的视觉点也基本集中在液体部分,液体部分完成了,整体基本上基本完成。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!



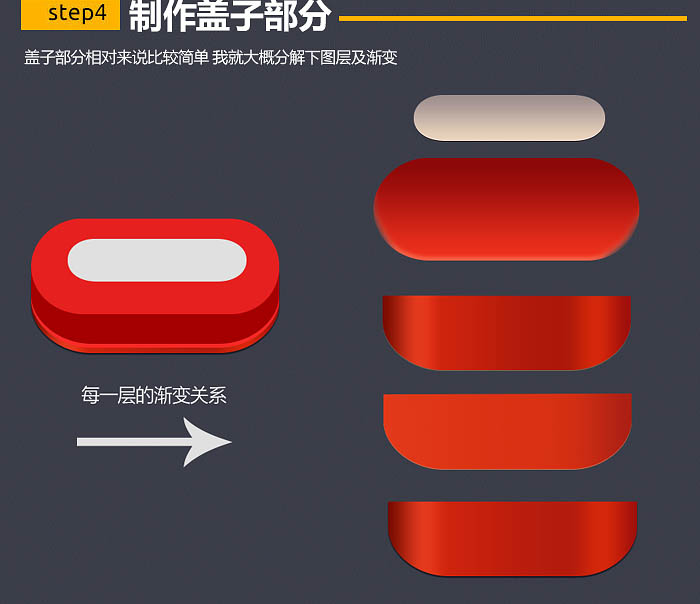
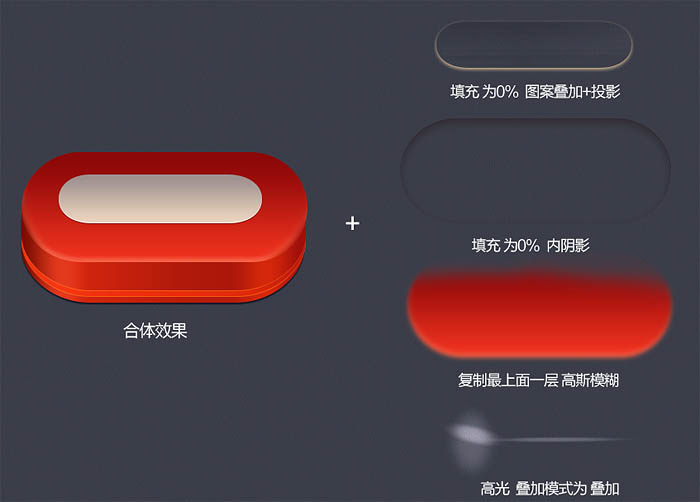
4、盖子部分相对来说比较简单,我就大概分解下图层及渐变,如下图。



5、最后是整个合体后继续在玻璃表面边角添加一些高光折射、地面投影及反光等。

最终效果:
转载请注明来源:Photoshop制作非常精致的透明玻璃盒子图标_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4982.html
本文永久链接地址:https://www.ymkuzhan.com/4982.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!


